All javascript and css are within R packages (like shiny, shinydashboard, and so on). These are not custom files.
The app runs fine locally on Windows.
The start up logs are identical between shinyapps.io and the local app.
I've compared installed.packages() between shinyapps and local (and local renv.lock) and they all match.
The app webpage in source form is nearly the same apart from some shinyapps.io extra javascript and css.
Yet, when checked in Chrome developer tool most files other than images aren't being downloaded.
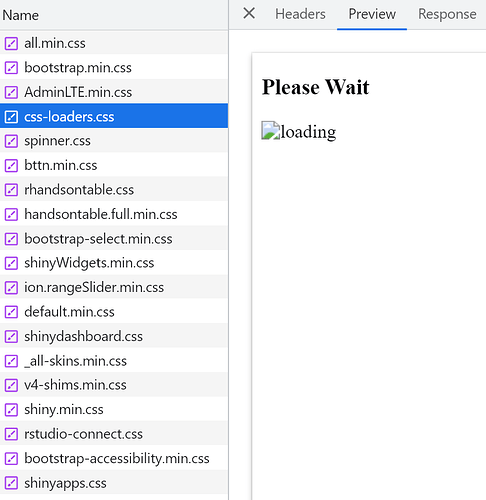
The shot below are captured in Chrome's developer tool. Only the first 3 CSS files have actually been served. All rest are reporting as 4.6kB and are actually showing a html file previewed in the next shot.
Has anyone experienced this before?
Anything else I should check?
I'm on a free account using a 1GB large machine. I've set startup timeout to 300secs (max) and no difference from default.
I've run, managed, and deployed apps to Shiny Server Pro, and RStudio Connect servers before. And deployed to other platforms also. This is the first time I've tried a large app on shinyapps though.
Small test apps work fine but they don't include much more that the "shiny" package.