I am trying to put a regular shiny input in the right side of a navbarPage but having some issues. When I do not include the input (the selectInput in this case) the height of the navbar is smaller and compact, but when I do include the input, the height of the navbar grows to ~85px and the components are not aligned. I have been struggling with this for some time and my research has not netted me any wins. Can somebody help point me in the right direction?
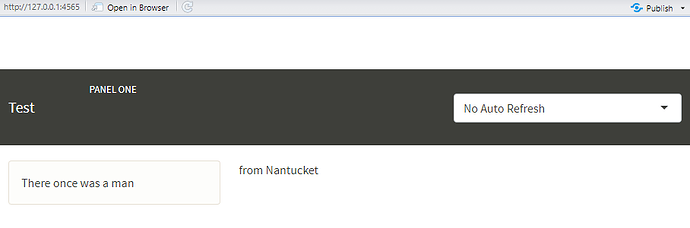
Screenshot
Code
Here is the example code I put together for the above screenshot.
library(shiny)
library(shinyWidgets)
library(bslib)
ui <- navbarPage(
theme = bs_theme(version = 5, bootswatch = 'sandstone'),
tags$style(type = 'text/css', 'body {padding-top: 70px;}'),
title = 'Test',
id = 'Test',
tags$style(HTML(".datepicker {z-index:99999 !important;}")),
fluid = TRUE,
useShinydashboard(),
tabPanel('Panel One',
sidebarLayout(
sidebarPanel(
HTML('There once was a man')
),
# Show a plot of the generated distribution
mainPanel(
HTML('from Nantucket')
)
)
),
nav_spacer(),
nav_item(
div(class='display: inline-block;',
selectInput('view_options_auto_refresh_rate', '',
choices = list(
'No Auto Refresh' = Inf,
'1 Minute Refresh' = 60,
'10 Seconds Refresh' = 10,
'5 Seconds Refresh' = 5,
'1 Second Refresh' = 1
),
selected = Inf
)
)
)
)
server <- function(input, output) {
}
shinyApp(ui = ui, server = server)
Edit: I did find that I do not have the same issue with checkboxes or actionbuttons. Just the selectinput.
Thanks