Movie Vue R
Authors: Herman Sontrop, Kenton Russell
Abstract: We present a novel Shiny / Vue.js based movie explorer application in which you can search for information on tens of thousands of movies. In addition, the app allows you to explore the covid status around the world using a highly interactive globe component.
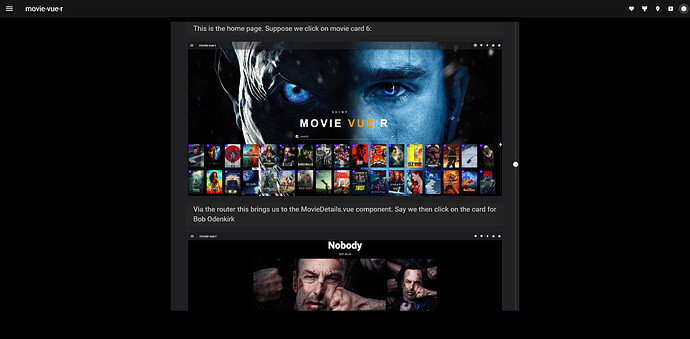
Full Description: As a companion app for the movie-explorer app in the official Shiny example's gallery, we present a Shiny-Vue based movie explorer application in which you can search for information on tens of thousands of movies.
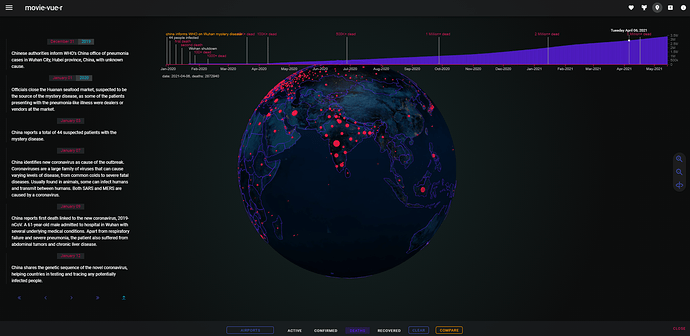
In addition, the app allows you to inspect the current Covid situation all over the world, via an interactive globe component, coupled with a timeline and an interactive storyline component. For each date, the storyline provides an overview of the most important developments during that day.
In this work we take different perspective in creating a Shiny app than seen in most Shiny apps.
Instead of exploring and analyzing data, we explore the idea of creating a Shiny application using the Vue.js frontend framework.
In this setup, only the server.R part of Shiny is used, while the ui part is completely taken over by Vue.
In addition, we compose the frontend using Single File Components, using a special loader that allows us to skip the build process that normally is required.
The app also contains a detailed narrative component, providing many insights to the benefits and challenges of this approach. A full tutorial series on Vue.js and Shiny is on the way.
Keywords: vue.js, htmlTemplates, single file components
Shiny app: https://friss.shinyapps.io/shiny-vue-r/
Repo: GitHub - FrissAnalytics/shiny-vue-r: shiny vue hybrid app
RStudio Cloud:
Thumbnail:
Full image: