I have an app that uses the "thematic" and "bslib" packages and applies the bootswatch "cerulean" bs_theme.
I want to also add a modal dialog pop up. I want to be able to customize the theme of the modal such that it will fit the width of the page.
However, there is a css conflict when I try to apply the css theme to the modal dialog. I am not able to have the bslib theme AND set the css for the modal dialog at the same time. See code below. If I comment out the line (theme=bs_theme(version=4, bootswatch="cerulean") then the modal dialog box expands to the width of the page. If I leave the theme in, then the box does not fit the width of the page.
How do I apply the theme ONLY to the modal dialog box and not have the css for the modal dialog box conflict with the theme of the bs_theme? (FYI I also have other extensive theming in my "real app", not this reproducible example, from here: How to Use Text Animations with Slick Slider (solodev.com) that would need to be isolated from this shiny modal dialog box as well. But I am hoping that this answer will help me navigate that aspect as well).
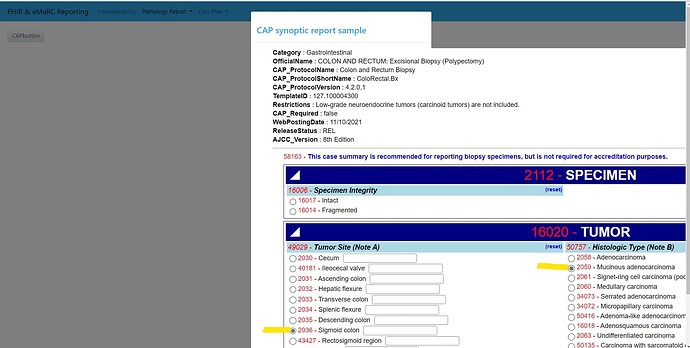
When the "cerulean" theme is ON, the pop up does not fit the page. What I am expecting is the entire page to be filled with the modal dialog box message, just one big, centered rectangle with that image.
Notice that the banner is blue because the cerulean theme is applied, but the modal css code is not working. The dialog box setting is extremely narrow in the background, and the image is not centered. The dialog box does not fit the width of the page like the code is set up to do. The bslib css code is overriding the modal dialog css, but I need both to work together at the same time.
Problem is, I want the theme to stay on AND have the custom theme for the fit of the modal dialog box at the same time. I need the css for the modal dialog box to ONLY be applied to the modal dialog box without conflicting with any other css.
Reproducible example :
library("shiny")
library("tidyverse")
library("DT")
library("reactable")
library("shinyWidgets")
library("dplyr")
library("zoo")
library("rsconnect")
library("bslib")
library("showtext")
library("thematic")
library("shinydashboard")
#UI start
navbarPage("Report",
theme = bs_theme(version=4, bootswatch = "cerulean"),
tabPanel("Tab 1",
h1("hi")
),#close tab panel
navbarMenu("Report 2",
tabPanel("Report of something",
h1("hi")
),#close tab panel
tabPanel("report 3",
fluidPage(
tags$style(
type = 'text/css',
'.modal-dialog { width: fit-content !important; }'
),
actionButton(inputId="show",label="CAPbutton")
))
),
#####
navbarMenu("Report 4",
tabPanel(" my Report",
h1("hi")
),
######
tabPanel("last report",
h1("hi")
)
)
)