I'd like to make a table in R markdown (outputting as html_vignette) that allows me to:
-
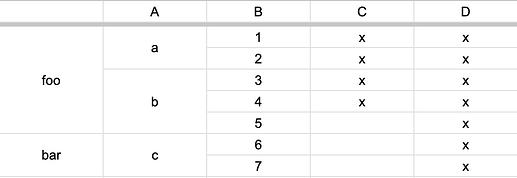
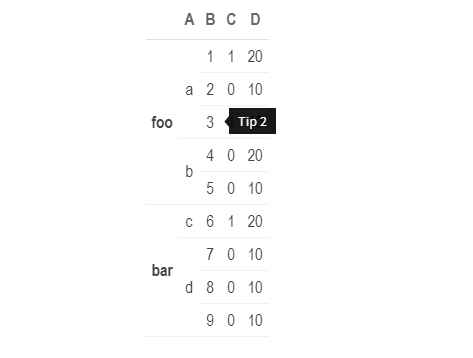
merge cells vertically as shown in the image below (ideally):
-
display tooltip text on hover in some cells. Typically, this means that I'd need to have an HTML structure as follows (note the
<span></span>tags):
<table>
<tr>
<td class='tooltip_container'>
Foo
<span class="tooltip">some info to show on mouse over</span>
</td>
<td>Zip</td>
<td>Zap</td>
<td>Zop</td>
</tr>
...
There're plenty of R packages to make tables in R markdown so I'd appreciate some advice on which one would suit me best for my use case.
gt is an obvious choice when it comes to making HTML tables but it's not possible to merge cells vertically at the moment. It's possible to group some cells in a column but it's not very flexible. I keep it as an option because I could probably be fine with merging cells in one column only if gt allows me to add tooltips.
flextable allows users to merge rows vertically. I don't know whether I can insert custom <spans> in cells though.
Any table expert around to give me some tips?