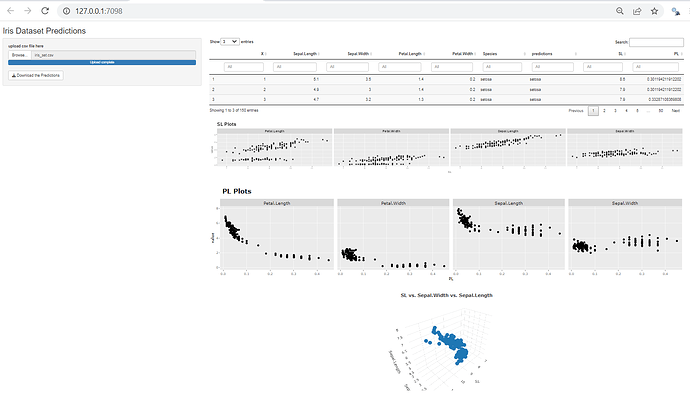
Hello guys, I am relatively new to Shiny and would like to add both 2D and 3D plots to my ML model deployment.
- I wish to explore two extra measures (SL=Sepal Length+Sepal width and PL=Exp [Petal width-Petal length])
- These two new measures are not expected to form inputs for ML model training. I am just plotting each of them against any of the inputs (sepal length, sepal width, petal length or petal width) for 2D or against two of these for 3D plots
- I love to use ggplot for these plots if possible
- The essence of these is that I wish to compare my ML predictions with Plots that can be explained with some physics-based principles.
I don't have any clue on overcoming this problem. Your expert and kind opinions/suggestions would be very much appreciated. Many thanks!
The code I have been practicing with are as follows:
Code for Model Generation (courtesy of How to Share your Machine Learning Models with Shiny | R-bloggers):
library(nnet)
model<-multinom(Species~Sepal.Length+Sepal.Width+Petal.Length+Petal.Width,data = iris)
saveRDS(model, "iris_model.rds")
Code for App:
library(shiny)
library(DT)
library(tidyverse)
iris_model <- readRDS("iris_model.rds")
Define UI for application that draws a histogram
ui <- fluidPage(
# Application title
titlePanel("Iris Dataset Predictions"),
# Sidebar with a slider input for number of bins
sidebarLayout(
sidebarPanel(
# Input: Select a file ----
fileInput("file1", "upload csv file here",
multiple = FALSE,
accept = c("text/csv",
"text/comma-separated-values,text/plain",
".csv")),
# Button
downloadButton("downloadData", "Download the Predictions")
),
# Show the table with the predictions
mainPanel(
DT::dataTableOutput("mytable")
)
)
)
Define server logic required to draw a histogram
server <- function(input, output) {
reactiveDF<-reactive({
req(input$file1)
df <- read.csv(input$file1$datapath, stringsAsFactors = TRUE)
df$predictions<-predict(iris_model, newdata = iris, type ="class")
return(df)
})
output$mytable = DT::renderDataTable({
req(input$file1)
return(DT::datatable(reactiveDF(), options = list(pageLength = 100), filter = c("top")))
})
# Downloadable csv of selected dataset ----
output$downloadData <- downloadHandler(
filename = function() {
paste("data-", Sys.Date(), ".csv", sep="")
},
content = function(file) {
write.csv(reactiveDF(), file, row.names = FALSE)
}
)
}
Run the application
shinyApp(ui = ui, server = server)