Hello everyone,
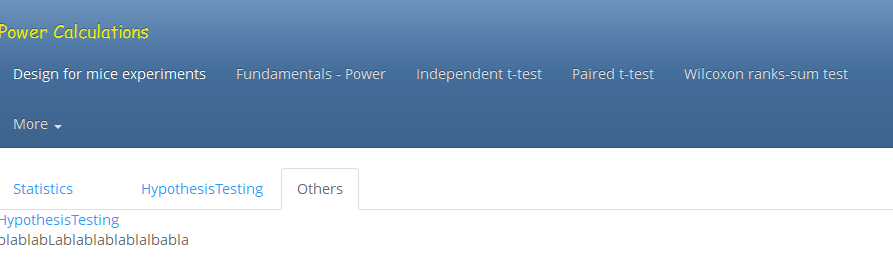
What i would like to do, is to have a first page where people will select what they want, and then by clicking on it they will be directed to the relevant page.
I found a working code here :
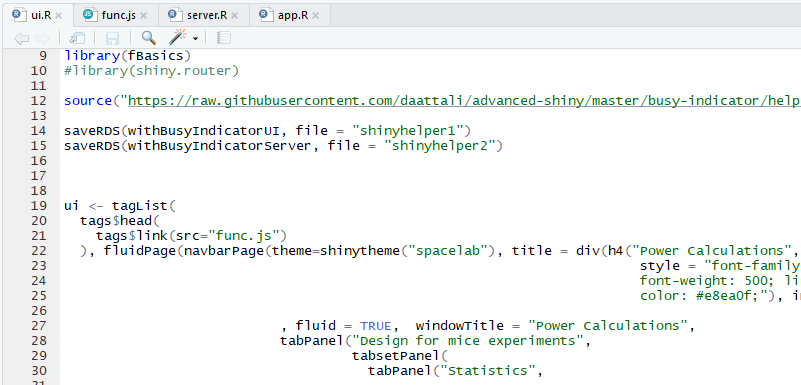
I got rid of the sidebarLayout item since I don't need it and it does not change anything anyway. So, my code in the tab where i want to be transfered is :
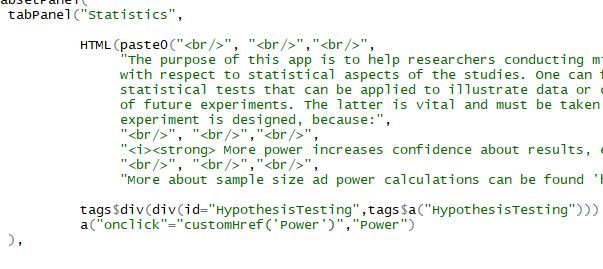
tabPanel("HypothesisTesting",
HTML("<script>$('#HypothesisTesting').click(function() {
tabs = $('.tabbable .nav.nav-tabs li')
tabs.each(function() {
$(this).removeClass('active')
})
$(tabs[1]).addClass('active')
tabsContents = $('.tabbable .tab-content .tab-pane')
tabsContents.each(function() {
$(this).removeClass('active')
})
$(tabsContents[1]).addClass('active')
$('#HypothesisTesting').trigger('change').trigger('shown');
})</script>"), <rest of my code>
...
and the code where i want to place the link is :
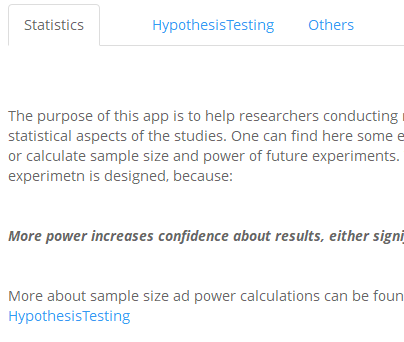
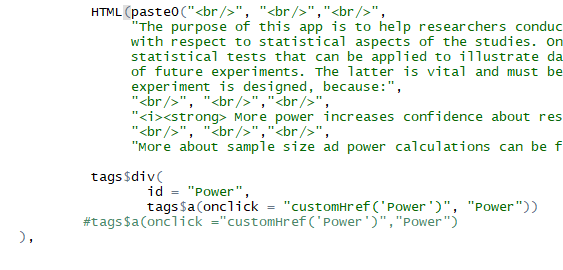
tags$div(div(id="HypothesisTesting",tags$a("HypothesisTesting"))),
So far, it works. However, my problem now is that when i click on the "clickable title"( "HypothesisTesting" in this example), i am being transfered in the correct tab BUT not on the top of that, but exactly in the same position of the page that was my "clickable title". So, in other words, to which place of the tab i will be directed is dependent on which place of the tab i was when i clicked on the "clickable title".
Because I just found and used the above code and moreover because i am not familiar with HTML, excuse me if my question is simple or even silly...! ![]()
Thanks,
John