Successive code chunks tend to merge into each other when rendering as gitHub_document.
E.g.:
---
output: github_document
---
```{r, echo=FALSE}
cat("foo")
```
```{r, echo=FALSE}
cat("bar")
```
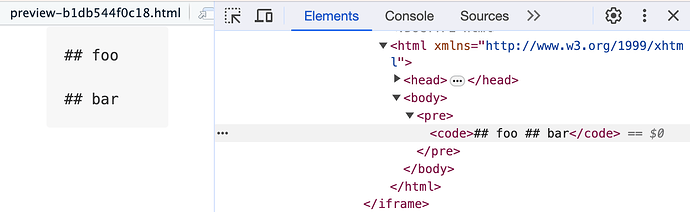
generates the following output where the two chunks are merged into the same <code></code> block.
Is there a way to keep them apart without separating the chunks with text or line?
Are you able to show (in plain text?) the rough depiction/desired output that you would like?
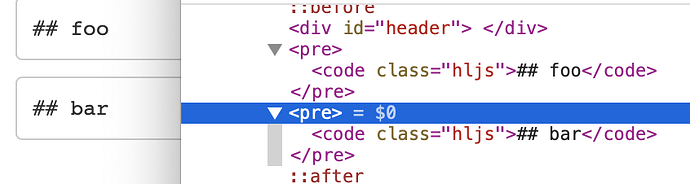
E.g. using the same document but with output: html_document creates 2 distincts code blocks:
This is what I would like.
1 Like
cderv
4
This is because the rendering will produce this .md output
## foo
## bar
And in Github Format Markdown, this will be only one code cell ! You can try in any Github issue comment preview.
You need to add a newline or some empty character somehow. Using trick like adding a comment can also works
---
output: github_document
---
```{r, echo=FALSE}
cat("foo")
```
<!--dummy-->
```{r, echo=FALSE}
cat("bar")
```
Hope it helps
1 Like
I didn't know the trick with the comment. That's cool!
system
Closed
6
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.
If you have a query related to it or one of the replies, start a new topic and refer back with a link.