Hi,
I found that once you embed an shiny app in an iframe, then the RWD effect will disappear.
I tried to set width to be 70% in the html but the resolution would be bad...
How can I make the embedded shiny app act like one that is not in an iframe?
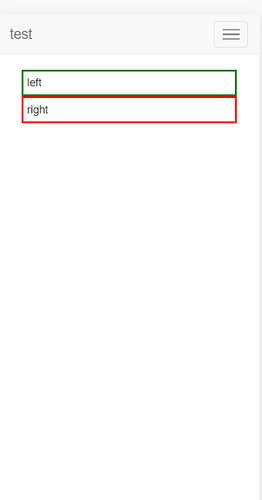
I want the app act like this when embedded in an iframe
here's the reprex html:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#gis {height: 500px; width:100%;}
@media screen and (max-width: 1000px) {
#gis {height: 90vh; width:70%;}
}
</style>
</head>
<body>
<iframe id="gis" src="http://yenping.shinyapps.io/test/"></iframe>
</body>
</html>
Very appreciated!