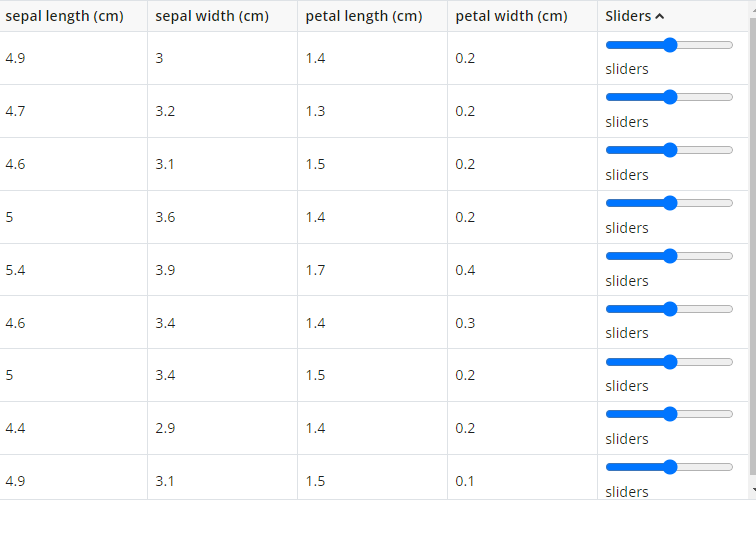
I am trying to render a table and include dynamic elements within the table. Specifically, I am trying to insert HTML sliders within a specific column of the table and then allow those sliders to modify values of another column. At the moment, I am able to include the HTML sliders within the desired table cells, but encounter some weird behavior whereby the 'slider' text that I replaced with the HTML slider code reappears when I click on the table headers. It seems that the column ordering capability interferes with my Java code that creates the sliders.
For my reprex, I have included Python script for the Shiny app and the JavaScript code.
Here is the Python script:
from shiny import App, render, ui
import numpy as np
import pandas as pd
from sklearn.datasets import load_iris
# Load the Iris dataset
iris_data = load_iris()
# Create a Pandas DataFrame from the data
iris_df = pd.DataFrame(data=iris_data.data,
columns=iris_data.feature_names).iloc[1:10]
iris_df['Sliders'] = 'sliders'
from pathlib import Path
js_path = "www/js_script.js"
js_slider = """
<script src="https://cdnjs.cloudflare.com/ajax/libs/noUiSlider/14.6.3/nouislider.min.js"></script>
"""
app_ui = ui.page_fluid(
ui.head_content( ui.include_js(js_path),
ui.HTML(js_slider)), # add noUiSlider library
# Benchmarking section
ui.div({"class": "table_section"},
# add custom JavaScript
ui.output_data_frame(id='ex_table'))
)
def server(input, output, session):
@output
@render.data_frame()
def ex_table():
return iris_df
app = App(app_ui, server)
Here is my current JavaScript code:
from shiny import App, render, ui
import numpy as np
import pandas as pd
from sklearn.datasets import load_iris
# Load the Iris dataset
iris_data = load_iris()
# Create a Pandas DataFrame from the data
iris_df = pd.DataFrame(data=iris_data.data,
columns=iris_data.feature_names).iloc[1:10]
iris_df['Sliders'] = 'sliders'
from pathlib import Path
js_path = "www/js_script.js"
js_slider = """
<script src="https://cdnjs.cloudflare.com/ajax/libs/noUiSlider/14.6.3/nouislider.min.js"></script>
"""
app_ui = ui.page_fluid(
ui.head_content( ui.include_js(js_path),
ui.HTML(js_slider)), # add noUiSlider library
# Benchmarking section
ui.div({"class": "table_section"},
# add custom JavaScript
ui.output_data_frame(id='ex_table'))
)
def server(input, output, session):
@output
@render.data_frame()
def ex_table():
return iris_df
app = App(app_ui, server)
Note that I recently reported this issue in a different thread, and am opening up a new topic as per the suggestion in that thread.