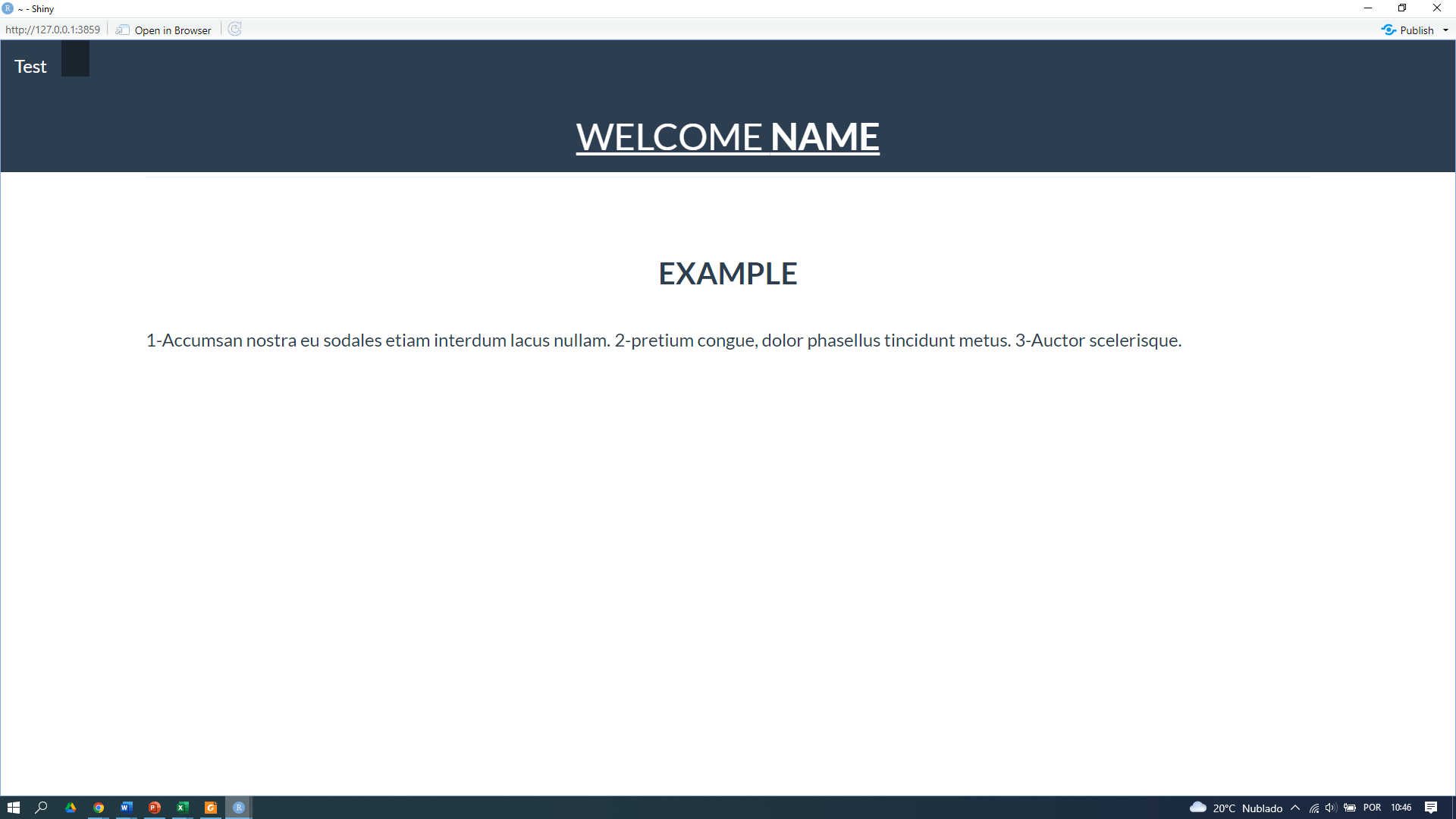
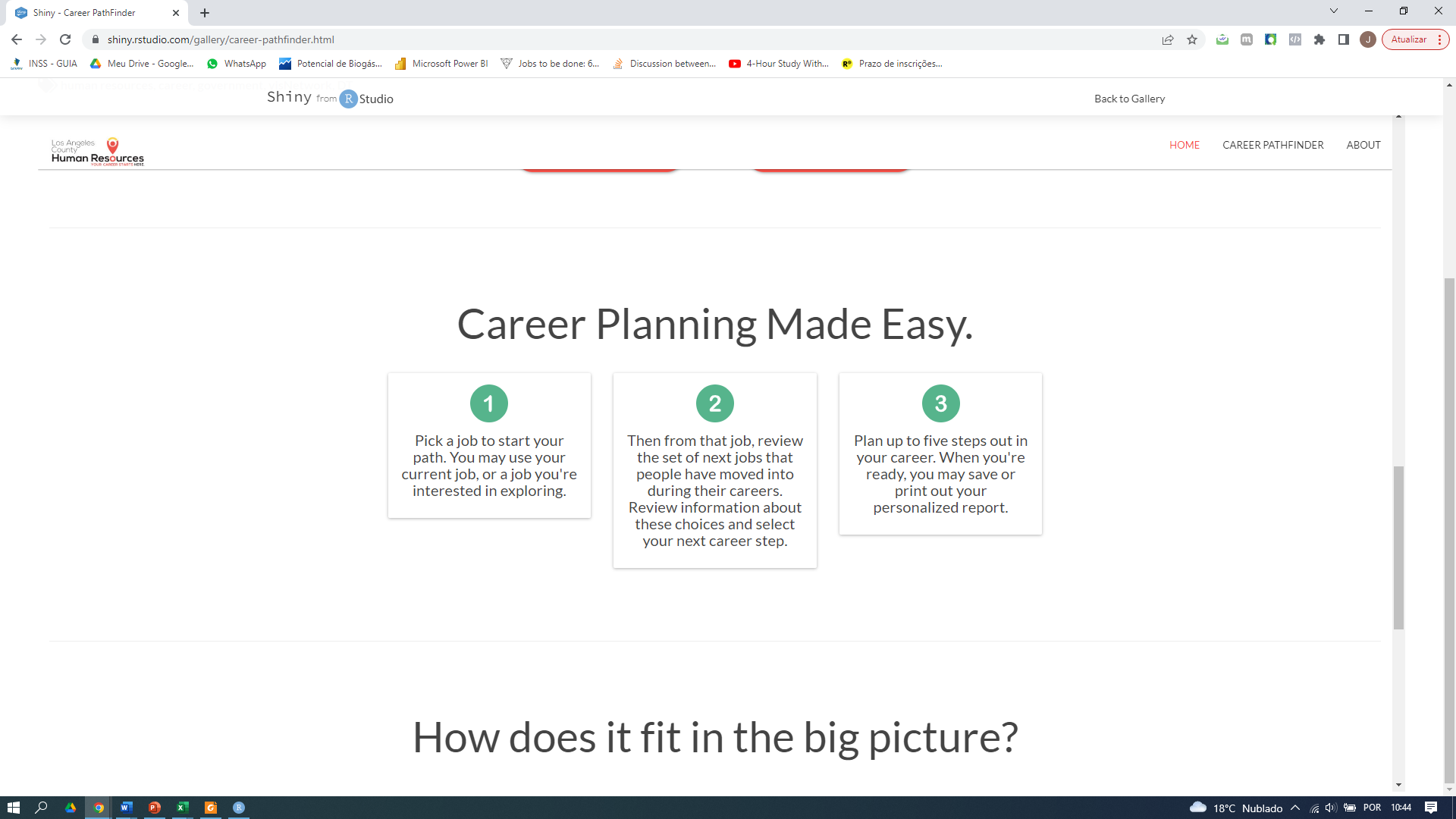
I would like to enter the description of my text in the form of topics. I'll insert an attached image to help them. The first image is the output generated by the code and the other is an example of what I want. This example is from the following app: Shiny - Career PathFinder
Code executable:
library(shiny)
library(shinythemes)
ui <- shiny::navbarPage(theme = shinytheme("flatly"),
title="Test", collapsible = TRUE,
tabPanel("",
div(
style =
"height: 80px; background-color: #2C3E50; width: 100%; position:absolute;right:0;",
div(
style = "width: 80%; margin: auto;",
h1(HTML("<u> WELCOME <b>NAME</b> </u>"),
style="text-align:center; color: white;"),
hr(),
shiny::HTML("<br><br><center> <h2><b>EXAMPLE</b></h2> </center><br>"),
h4(HTML("1-Accumsan nostra eu sodales etiam interdum lacus nullam.
2-pretium congue, dolor phasellus tincidunt metus.
3-Auctor scelerisque."),
style="text-align: justify"),
br(),
tags$style(".navbar {margin-bottom: 0;}")))))
server <- function(input, output,session) {
}
shinyApp(ui = ui, server = server)