Hi!
I just started to use the (awesome) {reactable} package and got stuck in a markdown/html issue.
Inspired in the cran-packages demo, I tried to include a very simple "example.md" file (below) in the clickable detail of each line using includeMarkdown("example.md") command in the details argument of reactable().
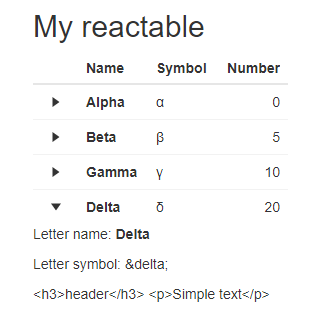
However, the html table is not rendering correctly, showing the raw HTML code <h3>header</h3> <p>Simple text</p> instead. I tried to use the HTML() function or put the tags inside div() - among other ideas -, but couldn't do the trick. I have also tested putting raw HTML code ("δ" etc) as can be seen below, but nothing worked...

'example.md' file:
### header
Simple text
my '.Rmd' code:
---
title: "Load .md file inside reactable"
output: html_document
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = TRUE)
# packages
library(reactable)
library(htmltools)
# Data
df <- data.frame(
letter = c("Alpha", "Beta", "Gamma", "Delta"),
symbol = c("α", "β", "γ", "δ"),
value = c(0, 5, 10, 20)
)
```
## My reactable
```{r, echo = FALSE}
row_details <- function(index){
item <- df[index, ]
detail <- div(
p("Letter name: ", tags$b(item$letter, .noWS="outside")),
p("Letter symbol: ", HTML(item$symbol)),
tagList(includeMarkdown("example.md"))
)
detail
}
mytable <- reactable(
data = df,
onClick = "expand",
resizable = TRUE,
columns = list(
symbol = colDef(name = "Symbol", maxWidth = 70, html = TRUE),
letter = colDef(name = "Name", maxWidth = 70, style = list(fontWeight = "bold")),
value = colDef(name = "Number", maxWidth = 70)
),
details = row_details,
wrap = FALSE,
rowStyle = list(cursor = "pointer")
)
mytable
```
Could anyone solve it or give some guidance? Thanks in advance!