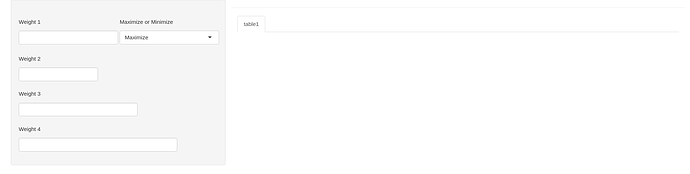
How do I see all the selectInput options, as it is, it was bad to see (Image attached). I believe the size needs to be adjusted, but I don't know how to do that.
Executable code below:
library(shiny)
ui <- fluidPage(
column(4,
wellPanel(
br(),
splitLayout(
numericInput("weight1", label = h5("Weight 1"), min = 0, max = 1, value = NA, step = 0.1),
selectInput("maxmin", label = h5("Maximize or Minimize"),choices = list("Maximize " = 1, "Minimize" = 2),
selected = "")),
numericInput("weight2", label = h5("Weight 2"), min = 0, max = 1, value = NA, step = 0.1),
numericInput("weight3", label = h5("Weight 3"), min = 0, max = 1, value = NA, step = 0.1),
numericInput("weight4", label = h5("Weight 4"), min = 0, max = 1, value = NA, step = 0.1))),
hr(),
column(8,
tabsetPanel(tabPanel("table1", DTOutput('table1')))))
server <- function(input, output, session) {
}
shinyApp(ui = ui, server = server)