In my Shiny application which frontend is fundamentally a REST API client I want to introduce SAML authentication. Without getting too much into details, to do that I'd like to open a new browser window from within the app's frontend:
window.open('http://saml-authentication.sample');
then authenticate in that window, obtain the auth token and finally send the token back to the app's context:
window.opener.postMessage(TOKEN,'*);
when I try to implement such a workflow in my app I stumple upon an issue: when running window.open() this is what happens:
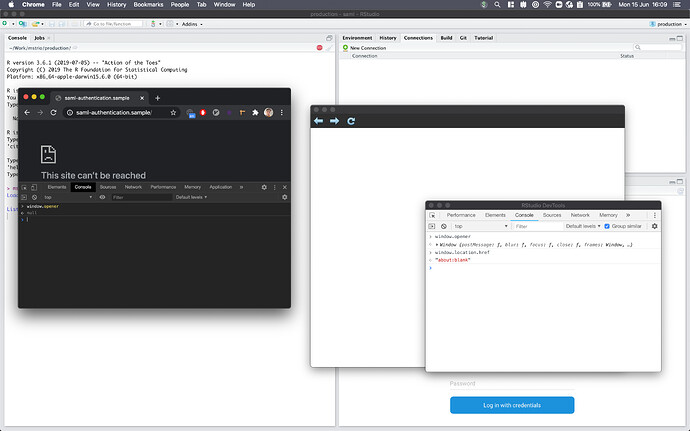
-
Blank popup of an unknown to me browser (I suppose it's RStudio's built-in browsing engine) appears.
-
New system default browser (e.g. Chrome) window is opened with the URL as passed to
window.open()
The problem is that the Chrome's window does not know that it has been opened by RStudio - window.opener is null. The blank popup has the reference to RStudio's window but it does not display the desired page but about:blank.
Could anyone point me to a solution to this issue or suggest another way to implement SAML authentication in a Shiny app's frontend?
I tried embedding an <iframe> but the way in behaves when displayed in Shiny app is also a bit unusual - iframe's content is not displayed directly in the app but when it's loaded, the URL given in the src parameter is opened in the default browser.