I am working on a shiny app for which I write my custom UI entirely in HTML (see Shiny - Build your entire UI with HTML). This worked great so far. However, now I want a certain div to either display text or summarize a data frame. The below shiny app demonstrates this:
library(shiny)
library(DT) # Load DT for DataTables
# Define UI
ui <- fluidPage(
titlePanel("Dynamic UI Example with DT Package"),
# Dropdown menu to select what to display
selectInput("displayType", "Choose Display:",
choices = c("Text" = "text", "Data Table" = "datatable")),
# Placeholder for dynamic UI
uiOutput("dynamic_ui")
)
# Define server logic
server <- function(input, output) {
# Generate dynamic UI based on user selection
# result window
output$dynamic_ui <- renderUI({
if(is.null(input$displayType) || input$displayType != "datatable"){
textOutput("lavaan_syntax_R")
}else{
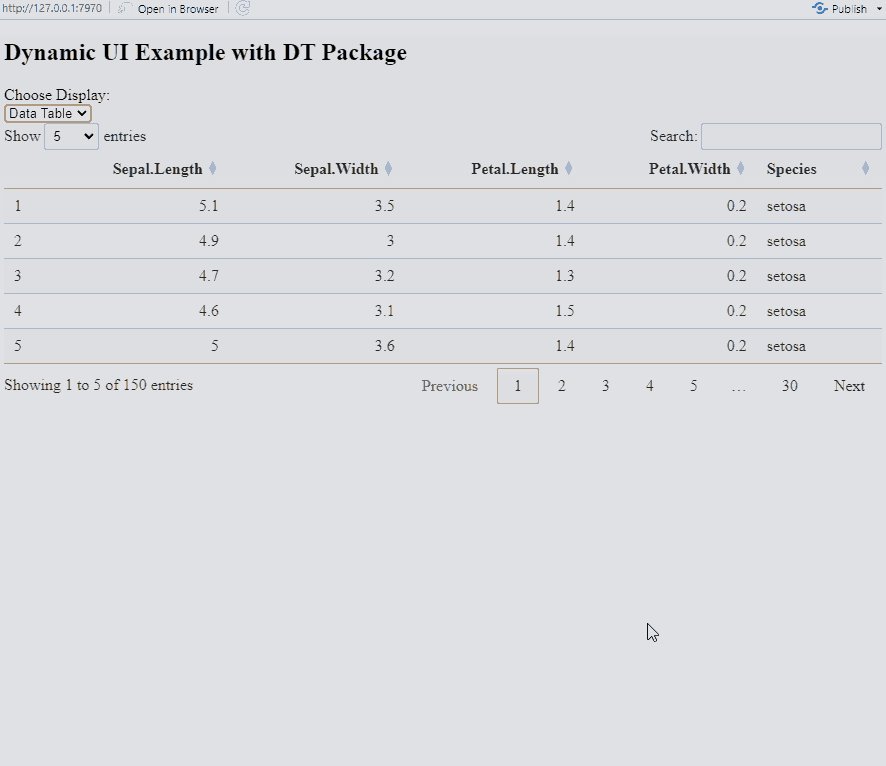
DT::dataTableOutput("myTable")
}
})
output$myTable <- DT::renderDataTable({
DT::datatable(iris, options = list(pageLength = 5))
})
# Generate text for textOutput
output$lavaan_syntax_R <- renderText({
"Hello, this is a text display."
})
}
# Run the application
shinyApp(ui = ui, server = server)
I am struggling to write the UI in HTML for this case. So far, my strategy was to either simply copy the output of ui functions into my html file or check the generated HTML for a simple example app. However, this time this strategy fails. The following simplified version of the app works
library(shiny)
library(DT) # Load DT for DataTables
ui <- fluidPage(
titlePanel("Dynamic UI Example with DT Package"),
uiOutput("info_window")
)
# Define server logic
server <- function(input, output) {
# Generate dynamic UI based on user selection
# result window
output$info_window <- renderUI({
DT::dataTableOutput("myTable")
})
output$myTable <- DT::renderDataTable({
DT::datatable(iris, options = list(pageLength = 5))
})
# Generate text for textOutput
output$lavaan_syntax_R <- renderText({
"Hello, this is a text display."
})
}
# Run the application
# shinyApp(ui = htmlTemplate("www/index2.html"), server)
shinyApp(ui, server)
However, if I replace the UI with my HTML template (see end of post). So, run the app with shinyApp(ui = htmlTemplate("www/index2.html"), server), I get the following Javascript Error. Any help would be greatly appreciated!
init.ts:138 Uncaught TypeError: Cannot read properties of undefined (reading 'onResize')
at HTMLDivElement.<anonymous> (init.ts:138:23)
at Function.each (jquery.js:385:19)
at S.fn.init.each (jquery.js:207:17)
at N (init.ts:129:38)
at e.value (debounce.ts:79:19)
at debounce.ts:47:15
(anonymous) @ init.ts:138
each @ jquery.js:385
each @ jquery.js:207
N @ init.ts:129
value @ debounce.ts:79
(anonymous) @ debounce.ts:47
setTimeout (async)
value @ debounce.ts:42
regular @ sendImageSize.ts:33
(anonymous) @ debounce.ts:116
index2.html
<html class="">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="application/shiny-singletons"></script>
<script
type="application/html-dependencies">jquery[3.6.0];shiny-css[1.8.0];shiny-javascript[1.8.0];bootstrap[3.4.1]</script>
<script src="jquery-3.6.0/jquery.min.js"></script>
<link href="shiny-css-1.8.0/shiny.min.css" rel="stylesheet">
<script src="shiny-javascript-1.8.0/shiny.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="bootstrap-3.4.1/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap-3.4.1/accessibility/css/bootstrap-accessibility.min.css" rel="stylesheet">
<script src="bootstrap-3.4.1/js/bootstrap.min.js"></script>
<script src="bootstrap-3.4.1/accessibility/js/bootstrap-accessibility.min.js"></script>
<title>Dynamic UI Example with DT Package</title>
<script src="htmlwidgets-1.6.4/htmlwidgets.js"></script>
<link href="datatables-css-0.0.0/datatables-crosstalk.css" rel="stylesheet" type="text/css">
<script src="datatables-binding-0.31/datatables.js"></script>
<link href="crosstalk-1.2.1/css/crosstalk.min.css" rel="stylesheet" type="text/css">
<script src="crosstalk-1.2.1/js/crosstalk.min.js"></script>
<link href="dt-core-1.13.6/css/jquery.dataTables.min.css" rel="stylesheet" type="text/css">
<link href="dt-core-1.13.6/css/jquery.dataTables.extra.css" rel="stylesheet" type="text/css">
<script src="dt-core-1.13.6/js/jquery.dataTables.min.js"></script>
</head>
<body data-new-gr-c-s-check-loaded="14.1154.0" data-gr-ext-installed="">
<div class="container-fluid">
<h2>Dynamic UI Example with DT Package</h2>
<div id="info_window" class="shiny-html-output shiny-bound-output" aria-live="polite">
</div>
</body>
</html>