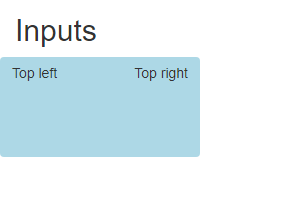
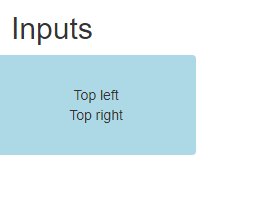
The below application when launched on browser works fine but when opened locally, the displacements are not working properly. Please refer the below screen shots for reference. Is there a need to install any libraries for this?
library(shiny)
library(shinyjs)
library(DT)
ui <- fluidPage(tags$style(".act_button {
width: 200px;
height: 100px;
background-color: #ADD8E6;
border: none;
display: grid;
grid-template-columns: auto auto;
place-content: space-between;
}",".act_button>span {
padding: 5px;
}",
".act_button>.right {
justify-self: end;
}",".act_button>.left {
justify-self: start;
}"),
useShinyjs(),
titlePanel("Inputs"),
fluidRow(
# actionButton("modify","Modify"),
actionButton("show",class = "act_button", list(span(class="top left", "Top left"), span(class="top right", "Top right"))),
DTOutput("table2")
) # close fluid row
) # close fluid page
server <- function(input, output, session) {
# rv <- reactiveValues(mat = matrix3Input("matrix", default_mat), input = default_mat)
hide("table2")
# browser()
observeEvent(input$show,{
show("table2")
hide("show")
hide("hide")
})
output$table2 <- renderDT({
datatable(head(iris), rownames = TRUE)
})
} # close server
shinyApp(ui, server)
Locally

Browser