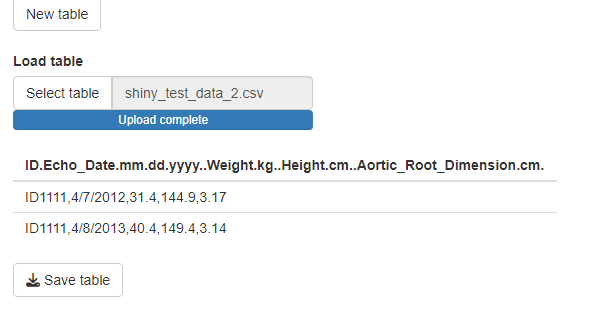
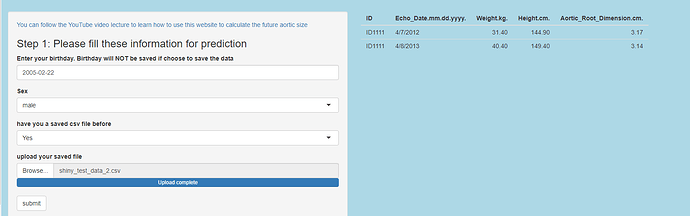
Please tell me where is my mistake. In the application, one button at a time creates a new table, it should be displayed. Or I click upload file, and the table from the file should also be output. Either a new table or a table from a file should be shown. This does not work. Then the table needs to be saved to a file. To simplify the task, I removed all the code for editing the loaded table.
#========================
makeTab <- function(x=4, y=4, val = NA) {
tb <- data.frame(Param = rep(x = val, times = y))
if (x > 1) {
for (i in 2:x) {
tb <- data.frame(tb, Param = rep(x = val, times = y))
}
}
return(tb)
}
# ========================
library(shiny)
ui <- fluidPage(
#-------- generate new table
actionButton(
inputId = 'newtabl',
label = 'New table'
),
br(),
br(),
fileInput(
inputId = 'readtabl',
label = 'Load table',
multiple = FALSE,
buttonLabel = 'Select table',
placeholder = 'no tables',
accept = ".csv"
),
tableOutput(
outputId = "tabl"
),
downloadButton(
outputId = "writetabl",
label = 'Save table'
)
)
# ==================================
server <- function(input, output) {
# new variable to be initialized in different ways
tb2 <- reactiveVal(value = NA)
#---------- new table
newtb <- eventReactive(
eventExpr = input$newtabl,
valueExpr = {
r <- makeTab(x = 5, y = 6, val = 7)
# tb2(r) # does not work
})
loadtb <- eventReactive(
eventExpr = input$readtabl,
valueExpr = {
req(input$readtabl)
z <- read.table(
file = input$readtabl$datapath,
header = TRUE,
sep = ';',
dec = '.'
)
# tb2(z) # does not work
})
# ================================= save table to file
output$writetabl <- downloadHandler(
filename = function() {
input$readtabl$name
},
content = function(file) {
write.table(
# x = tb2(),
x = loadtb(),
# x = newtb(),
file = file,
append = FALSE,
sep = ';',
dec = '.'
)
})
output$tabl <- renderTable(
expr = {
# tb2()
loadtb()
# newtb()
})
}
shinyApp(ui = ui, server = server)