How can you resize a leaflet map in the mainPanel of a shiny app? Any hints please?
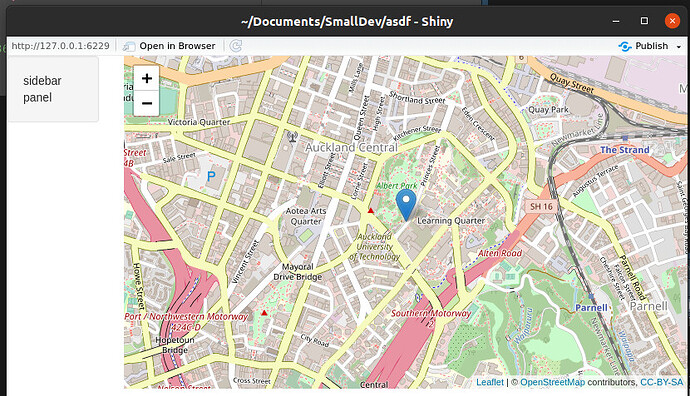
The following works, but the map is too small. (EDIT: By too small, I mean that when the page is set to full the map is only rendered vertically for a small bit rather than for the full vertical page)
ui <- bootstrapPage(
sidebarLayout(
sidebarPanel("sidebar panel"),
mainPanel(leafletOutput("map")
)))
server <- function(input, output, session) {
output$map <- renderLeaflet({
leaflet() %>%
addTiles() %>%
addMarkers(lng=174.768, lat=-36.852, popup="The birthplace of R")
})
}
shinyApp(ui, server)
Changing mainPanel(leafletOutput("map") ) to mainPanel(leafletOutput("map", width = "100%", height = "100%") ) stops the map from rendering. Similarly, the following does not render
ui <- bootstrapPage(
sidebarLayout(
column(3, "sidebar panel"),
column(9, leafletOutput("map", width = "100%", height = "100%")) # the 100% stops this running
))
An answer at r - Leaflet in Shiny - Stack Overflow kind of works except that it moves the map underneath the sidebarPanel, where as I would like it just in the mainPanel space.
ui <- fluidPage(
sidebarLayout(
sidebarPanel("sidebar panel"),
mainPanel( bootstrapPage(
div(class = "outer", tags$style(type = "text/css", ".outer {position: fixed; top: 120px; left: 0; right: 0; bottom: 0; overflow: hidden; padding: 0}"),
leafletOutput("map", width = "100%", height = "100%")
)))))