Hi:
I would like to have dimensions of the 'pattern' adapted to the m and n values, but I don't know how to pass 'input$m' and 'input$n' to 'checkboxes'. Because of that I have set them to the maximum (6).
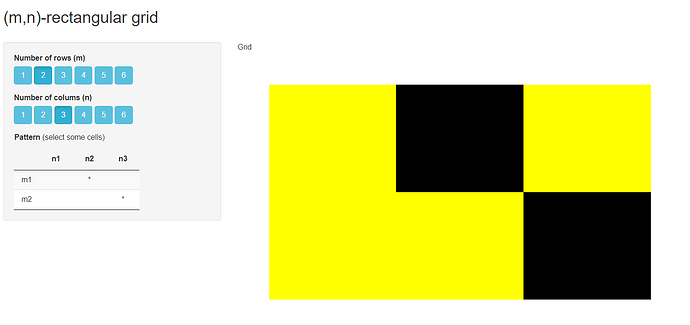
However, 'grid' is adapted to dimensions, reflecting the selection of cells within the bounds of 'input$m and 'input$n'. In this case both parameters are inside a function ('renderImage()'), unlike 'pattern'.
Another solution could be a sensible 'grid'. That is to say, the capacity to select cells on 'grid' instead of 'pattern'.
Can you help me? Thank you.
######################################################################################
library(shiny)
library(shinyWidgets)
library(DT)
######################################################################################
ui <- fluidPage(
titlePanel("(m,n)-rectangular grid"),
br(),
sidebarLayout(
sidebarPanel(
fluidRow(column(8, radioGroupButtons(inputId = "m", label = "Number of rows (m)",
choices = as.character(1:6), selected = "3", status = "info", individual = TRUE))),
fluidRow(column(8, radioGroupButtons(inputId = "n", label = "Number of colums (n)",
choices = as.character(1:6), selected = "4", status = "info", individual = TRUE))),
fluidRow(
HTML("<p> <b>Pattern</b> (select some cells)</p>") ),
fluidRow(column(8, DT::dataTableOutput(outputId = "pattern")))
), # sidebarPanel
mainPanel("Grid", imageOutput(outputId = "grid"))
) # sidebarLayout
) # fluidPage
server <- function(input, output, session) {
proxy <- dataTableProxy('pattern')
nrow <- as.integer(input$m)
ncol <- as.integer(input$n)
nrow <- 6
ncol <- 6
checkboxes <- as.data.frame(matrix(rep(NA, nrow*ncol), nrow = nrow, ncol = ncol,
dimnames = list(paste("m", 1:nrow, sep = ""),
paste("n", 1:ncol, sep = ""))))
tableData = reactiveValues(checkboxes = checkboxes)
observeEvent(req(input$pattern_cells_selected), {
tableData$checkboxes[input$pattern_cells_selected] =
ifelse(is.na(tableData$checkboxes[input$pattern_cells_selected]),
"*", NA)
replaceData(proxy = proxy, data = tableData$checkboxes)
}) # observeEvent
output$pattern <- DT::renderDataTable({ checkboxes },
selection = list(mode = "single", target = 'cell'),
options = list(columnDefs = list(list(className = 'dt-center', targets = "_all")),
dom = "t", ordering = FALSE),
escape = FALSE
) # renderDataTable
output$grid <- renderImage({
nrow <- as.integer(input$m)
ncol <- as.integer(input$n)
pattern <- matrix(rep(0, nrow*ncol), nrow = nrow, ncol = ncol)
for(row in 1:nrow) for(col in 1:ncol)
ifelse(tableData$checkboxes[row,col] == "*", pattern[row, col] <- 1, 0)
pattern <- pattern[nrow(pattern):1,]
pattern <- t(pattern)
palette <- c("yellow", "black")
outfile <- tempfile(fileext = '.png')
w <- 800
h <- nrow/ncol*w
png(outfile, width = w, height = h)
image(pattern, col = palette, axes = FALSE)
dev.off()
list(src = outfile)
}, deleteFile = TRUE) # renderImage
} # server
shinyApp(ui, server)