Is it possible to modify fileInput to be a little more clean, large, and modern?
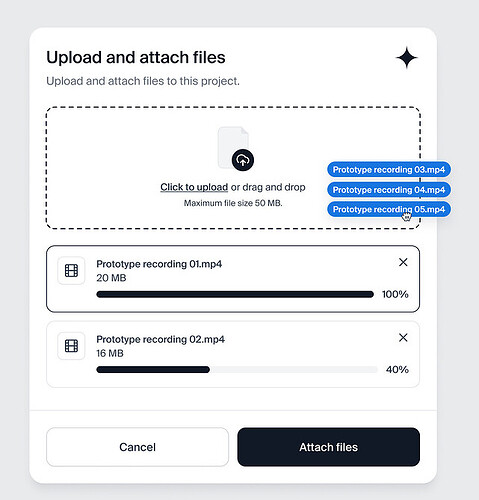
I'm looking to get to something closer to this:
source: Upload file modal — Untitled UI by Jordan Hughes® on Dribbble
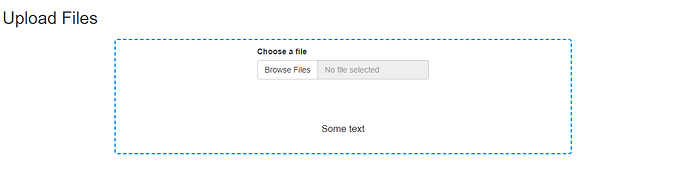
I can get "kind of" close with the following:
library(shiny)
ui <- fluidPage(
tags$head(
tags$style(HTML('
.file-input-container {
position: relative;
width: 800px;
margin: 20px auto;
padding: 10px;
border: 2px dashed #0087F7;
border-radius: 5px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around; /* Distribute space around items */
}
.file-input-text {
text-align: center;
font-size: 1.2em;
margin-top: 20px; /* Add space above the text */
margin-bottom: 20px; /* Add space below the text */
}
#file1 {
text-align: center;
display: block;
margin: auto;
}
'))
),
titlePanel("Upload Files"),
div(
class = "file-input-container",
fileInput("file1", "Choose a file", multiple = TRUE, buttonLabel = "Browse Files", placeholder = "No file selected"),
div(class = "file-input-text", "Some text")
)
)
server <- function(input, output, session) {
# Server logic
}
shinyApp(ui, server)
But notice my "drop zone" does not extend the full width of my blue dashed border.