I am creating a draft website for a work project in blogdown using the default hugo theme (with some modifications) that you can see here: https://betsycc.github.io/OIRA_Web_Reports/databook/2018-enrollment/
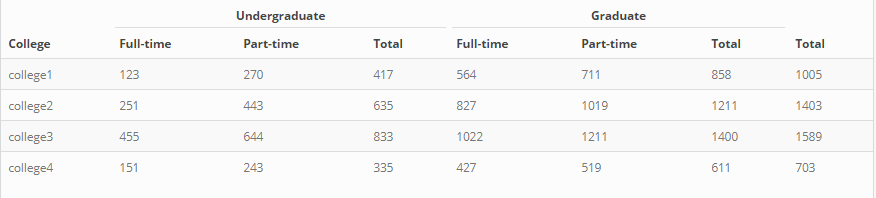
I am trying to get the table header to break after the first word in each header cell, so 'Undergraduate', 'Graduate', and 'Total' on top and 'Full-time' 'Part-time and 'Total' underneath.
The header must be one row due to accessibility issues with screenreaders not reading double headers properly, so I cannot otherwise change the header. i.e. each item in the header must be just one cell with no additional header groupings. (I hope that makes sense)
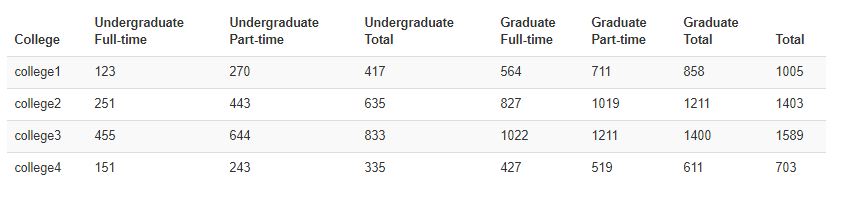
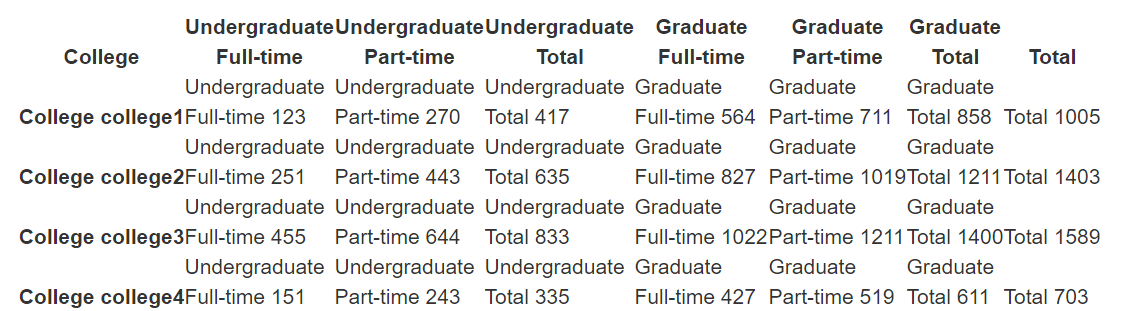
I tried inserting \n, \r, <br/>, and into the headers with no success. The first two \n and \r get converted to and respectively in the html output but just don't cause the break when published to GitHub pages and viewed in Chrome or Firefox. The third option, <br/>, causes the website not to build. The last two and wind up printing the code characters in the header because the ampersand gets converted to &. I tried escaping out the ampersand and that didn't work either although maybe I didn't do that correctly.
Here's what I hope is a good enough minimum reproducible example...?
library(kableExtra)
library(stringr)
data <- data.frame(rbind(c('college1', seq(123, 1145, 147)),
c('college2', seq(251, 1573, 192)),
c('college3', seq(455, 1777, 189)),
c('college4', seq(151, 773, 92))))
# Import headers
head1 <- c("", rep("Undergraduate",3), rep("Graduate",3), "")
head2 <- c("College", rep(c("Full-time", "Part-time", "Total"),2), "Total")
cols <- paste(head1, head2, sep = "\n", collapse = NULL)
cols <- trimws(cols)
# Set headers
names(data) <- cols
kable(data)
If you knit that and view the html in RStudio's viewer or in a browser it doesn't print the header on two lines. I don't think it's necessary to publish it with blogdown it doesn't seem to work even just as a regular html output. Presumably if I could get this to work it would work in blogdown too.