I have created a multi-tab dashboard in flexdashboard with a shiny runtime. Each tab includes a leaflet map panel. On initial load, they all work fine, but when navigating between tabs the leaflet map gets re-centered.
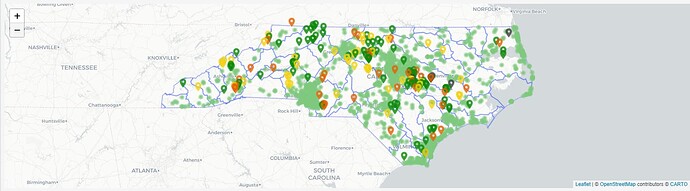
For example, on initial load the map looks like this:
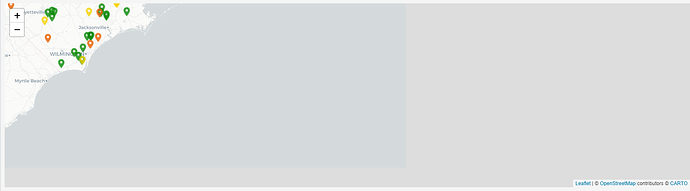
After navigating to tab 2 (which also has a map of the same geography), and returning to tab 1, the map on tab 1 that we saw above loads like this:
I'd like to build into the code a background refresh of the leaflet map when navigating to a tab. Does anyone know how to do this?
Here is the code that creates the leaflet map:
renderLeaflet({
leaflet() |>
addProviderTiles('CartoDB') |>
addPolygons(data = show_polygon(),
weight = 2, smooth = 0.5, opacity = 0.25, fillOpacity = 0,
label = ~htmlEscape(filter_name)) |>
addMarkers(data = show_pins() |>
lat = ~CENTROID_LATITUDE,
lng = ~CENTROID_LONGITUDE,
icon = ~icon[STATUS],
popup = ~ name_label,
options = markerOptions(opacity = 0.8)) |>
addCircleMarkers(data = show_circle_data(),
lat = ~Latitude,
lng = ~Longitude,
radius = ~(radius * 3),
fillOpacity = 0.8,
popup = ~label,
color = ~radius_pal(radius)
)
})