I have issues with the sizes of the boxes within my Shiny app but also I have some issues with spaces as well.
Here is a reproducible shiny code:
library(shiny)
# Define the logo URL
ui <- fluidPage(
tags$head(
tags$style(HTML("
body {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
height: 100vh;
margin: 5px 0;
background-color: navy; /* Set background color for the body */
position: relative; /* Add position relative for the logo */
}
.input-container {
width: 100%;
text-align: center;
background-color: navy; /* Set background color for the input container */
padding: 20px; /* Add padding for better visibility */
}
.input-container input[type='text'],
.input-container input[type='number'],
.input-container .btn {
width: 100%;
padding: 15px;
margin: 5px 0;
box-sizing: border-box;
font-size: 18px;
text-align: center;
color: navy; /* Text color navy */
}
.input-container .btn {
margin-top: 20px;
color: white;
}
/* Style for Your Details text */
.details-container {
text-align: center;
}
.details-text {
color: white;
font-size: 24px;
margin-bottom: 15px;
text-align: center;
display: inline-block;
}
.logo {
position: absolute;
bottom: 10px;
left: 50%;
transform: translateX(-50%);
width: 300px; /* Adjust the width of the logo */
height: auto; /* Maintain aspect ratio */
display: none; /* Initially hide the logo */
}
"))
),
titlePanel(" "),
uiOutput("page")
)
server <- function(input, output, session) {
output$page <- renderUI({
if (is.null(input$currentPage)) {
tagList(
div(class = "input-container",
actionButton("startButton", "START", style = "font-size: 50px;") # style = "font-size: 24px;"
),
tags$img(src = "www/free_english_logo.png", class = "logo", width = "400px") # Adjust the width of the logo
)
} else if (input$currentPage == "page2") {
tagList(
div(class = "input-container",
tags$p(class = "details-text", "Your Details:"),
textInput("name", label = NULL, placeholder = "Name", style = "background-color: lightblue; color: navy;"),
textInput("nationality", label = NULL, placeholder = "Nationality", style = "background-color: lightyellow; color: navy;"),
textInput("age", label = NULL, value = "", placeholder = "Age", style = "background-color: lightgreen; color: navy;"),
textInput("email", label = NULL, placeholder = "Email", style = "background-color: lightgray; color: navy;"),
actionButton("nextButton", "NEXT") # style = "font-size: 24px;"
),
tags$img(src = "www/free_english_logo.png", class = "logo", width = "400px") # Adjust the width of the logo
)
} else if (input$currentPage == "page3") {
tagList(
div(class = "input-container",
tags$p(class = "details-text", "Teaching level:"),
actionButton("basicButton", "Basic"),
actionButton("intermediateButton", "Intermediate"),
actionButton("intermediatePlusButton", "Intermediate +"),
actionButton("notSureButton", "Not sure"),
actionButton("nextButtonPage3", "NEXT") # style = "font-size: 24px;"
),
tags$img(src ="www/free_english_logo.png", class = "logo", width = "400px") # Adjust the width of the logo
)
}
})
observeEvent(input$startButton, {
output$page <- renderUI({
tagList(
div(class = "input-container",
tags$p(class = "details-text", "Your Details:"),
textInput("name", label = NULL, placeholder = "Name"),
textInput("nationality", label = NULL, placeholder = "Nationality"),
textInput("age", label = NULL, value = "", placeholder = "Age"),
textInput("email", label = NULL, placeholder = "Email"),
actionButton("nextButton", "NEXT") # style = "font-size: 24px;"
),
tags$img(src = "www/free_english_logo.png", class = "logo", width = "400px") # Adjust the width of the logo
)
})
})
observeEvent(input$nextButton, {
name <- input$name
nationality <- input$nationality
age <- input$age
email <- input$email
output$page <- renderUI({
tagList(
div(class = "input-container",
tags$p(class = "details-text", "Teaching level:"),
actionButton("basicButton", "Basic", style = "background-color: lightblue; color: navy;"),
actionButton("intermediateButton", "Intermediate", style = "background-color: lightyellow; color: navy;"),
actionButton("intermediatePlusButton", "Intermediate +", style = "background-color: lightgreen; color: navy;"),
actionButton("notSureButton", "Not sure", style = "background-color: lightgray; color: navy;"),
actionButton("nextButtonPage3", "NEXT") # style = "font-size: 24px;"
),
tags$img(src = "www/free_english_logo.png", class = "logo", width = "400px") # Adjust the width of the logo
)
})
})
}
shinyApp(ui, server)
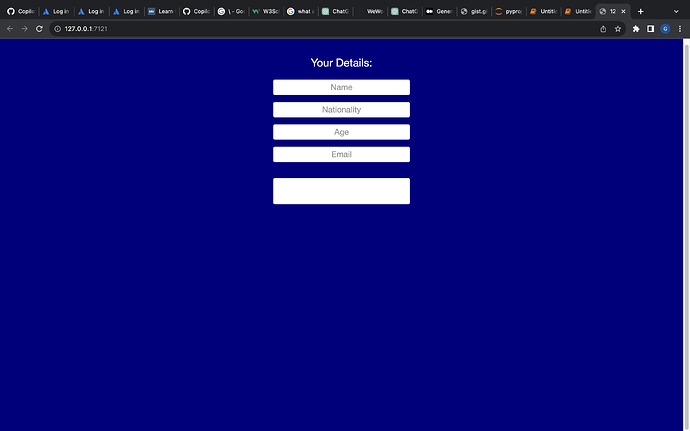
Now if you run the code above in R this is what you'll get:
But I want:
- a bit more space yet equal space between the first 4 boxes
- and want them longer like the second page
- the NEXT button should be shorter and lower than all four boxes.
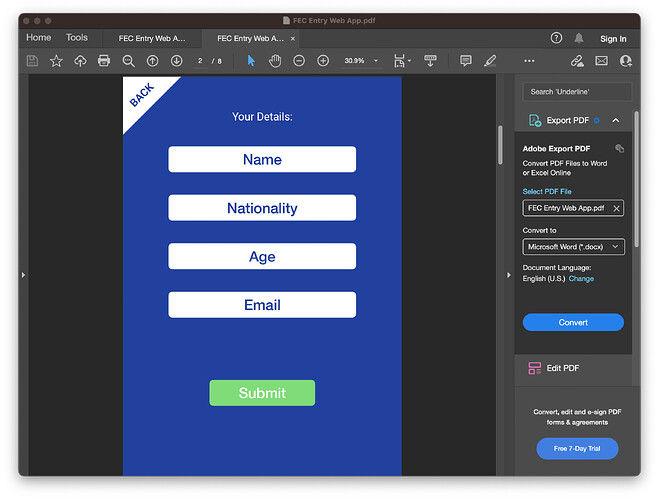
Here is an example of how I want my boxes:
1st pict:
2nd pict - that shows the how long I want the boxes, the same as the second page boxes:
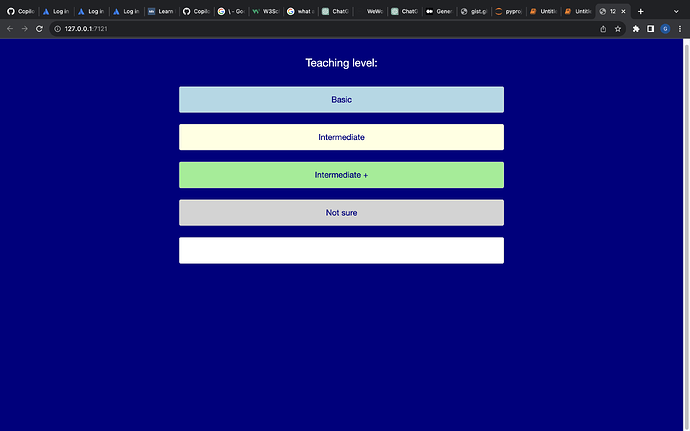
Now with the second page, I have similar issues :
- with the space in between the boxes - first three boxes "Begginer" , "Intermediate" and "Intermidiate+" to have the same space (but want a bit wider than as it is now). And the last button to be equal distance between "Not sure?"
This is what I have now
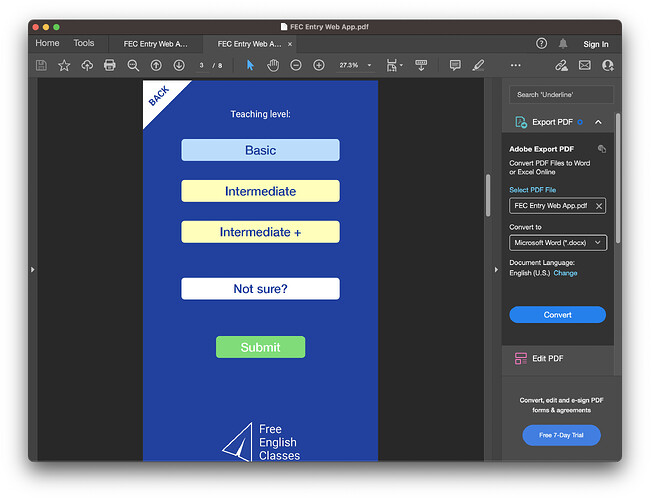
And I want it like this:
Is there a way to achieve these sizes and spaces with shiny app or even css?