...
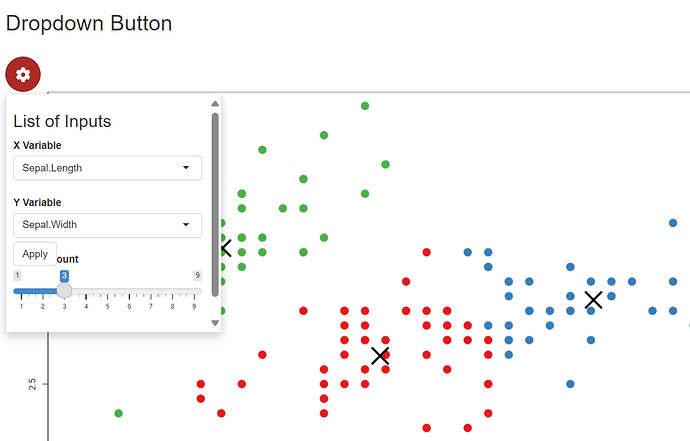
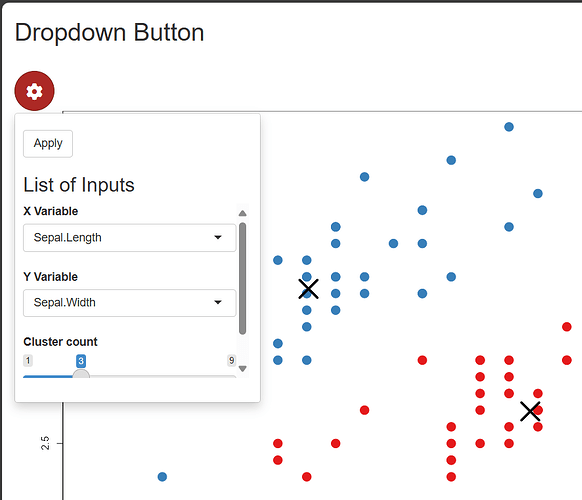
I am having hard time figuring this out. I was able to fix the Apply button on the drop down with respect to the popup using css position : fixed. But the Apply button still moves with respect to the main app. I would like the Apply button to be fixed with respect to the popup and the main app. How can this be accomplished?
ui <- fluidPage(
tags$h2("Dropdown Button"),
br(),
dropdownButton(
inputId = "input_id1",
tags$h3("List of Inputs"),
tags$style(HTML(".dropdown-menu{width:300px;max-height:50vh;overflow-y:auto;padding-bottom:40px;}")),
tags$style(HTML("#applyAdditionalFiltersSettings{position:fixed;top:340px;}")),
tags$style(HTML(".shiny-plot-output{height:600px !important;}")),
selectInput(inputId = 'xcol',
label = 'X Variable',
choices = names(iris)),
selectInput(inputId = 'ycol',
label = 'Y Variable',
choices = names(iris),
selected = names(iris)[[2]]),
sliderInput(inputId = 'clusters',
label = 'Cluster count',
value = 3,
min = 1,
max = 9),
circle = TRUE, status = "danger",
icon = icon("gear"), width = "300px",
actionButton("applyAdditionalFiltersSettings", "Apply"),
tooltip = tooltipOptions(title = "Click to see inputs !")
),
plotOutput(outputId = 'plot1')
)
server <- function(input, output, session) {
selectedData <- reactive({
iris[, c(input$xcol, input$ycol)]
})
clusters <- reactive({
kmeans(selectedData(), input$clusters)
})
output$plot1 <- renderPlot({
palette(c("#E41A1C", "#377EB8", "#4DAF4A", "#984EA3",
"#FF7F00", "#FFFF33", "#A65628", "#F781BF", "#999999"))
par(mar = c(5.1, 4.1, 0, 1))
plot(selectedData(),
col = clusters()$cluster,
pch = 20, cex = 3)
points(clusters()$centers, pch = 4, cex = 4, lwd = 4)
})
observeEvent(
input$applyAdditionalFiltersSettings, {
shinyjs::removeClass(id = 'sw-content-input_id1', class = 'sw-show')
}
)
}
shinyApp(ui = ui, server = server)