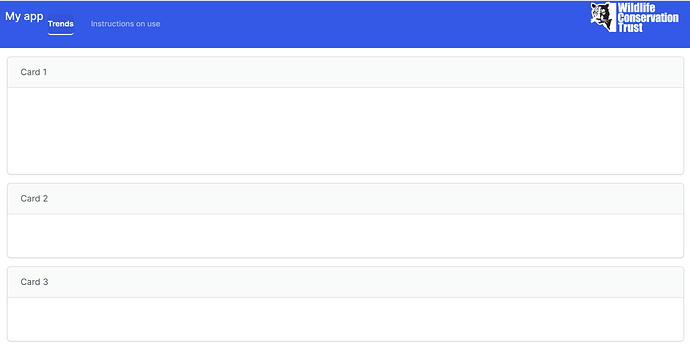
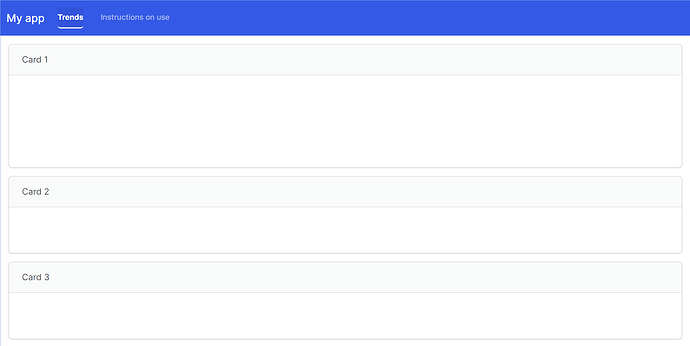
I am trying to add my company's logo to an R shiny app, made using {bslib}. I tried different ways of adding this image to the 'title' argument of 'page_navbar'. While the image gets added, it looks wonky and changes the position of the other items in the header. An example image and the logo attached.
Please find below, a demo code illustrating the issue:
library(shiny)
library(bslib)
ui <- page_navbar(
title = div("My app",
img(src = "WCTMainLogoWhite_edited.png", height = "57.5px", width = "auto",
style = "position: absolute;
top: 1px;
right: 2%;")),
theme = bs_theme(version = 5, bootswatch = "zephyr")|> ##setting the primary color of "zephyr" bootswatch theme manually
bslib::bs_add_rules(
rules = "
.navbar.navbar-default {
background-color: $primary !important;
}
"
),
nav_panel(title = "Trends",
layout_columns(
card(
full_screen = TRUE,
card_header(
"Card 1")
)),
layout_columns(
card(
full_screen = TRUE,
card_header("Card 2")),
card(
full_screen = TRUE,
card_header("Card 3")),
col_widths = c(12, 12)
)
),
nav_panel(title = "Instructions on use", p("Content to be added"))
)
server <- function(input, output, session) {}
shinyApp(ui, server)
Can anyone please suggest how else I could go about adding the logo?
Thank you very much in advance!