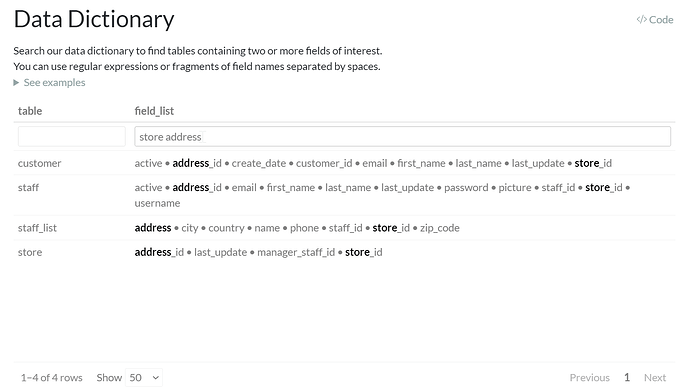
Highlighting filter search results with reactable
Authors: Jake Riley
github
Abstract: Uses regex to find fragments of text within a cell. As the user types, matching patterns will stand out as bold text. I tried to keep to code minimal so others can use some of these tricks.
Full Description: This entry mimics a data dictionary tool I previously created with shiny. A data dictionary displays metadata about the relationships between tables and columns within a database. While it isn't hard to find which tables have which columns, it is a lot harder to identify tables that have columns x, y and z. An extra challenge is that columns might not have the same naming conventions across tables. This data dictionary evaluates word fragments and uses regular expressions to filter rows. At the same time, there is a custom rendering function to bold any matching text.
I wanted to write something that was generalizable to another person's metadata and I wanted it to be under 100 lines of code. After seeing all the cool features in reactable, I decided to try it out with quarto and a tiny bit of JS.
Table Type: interactive-HTML
Submission Type: Single Table Example
Table: Data Dictionary (rjake.github.io)
Code: github/rjake
Cloud project: Posit Cloud
Languages: Built with R: true. Built with Python: false.
Industries: health care.
Other packages: reactable