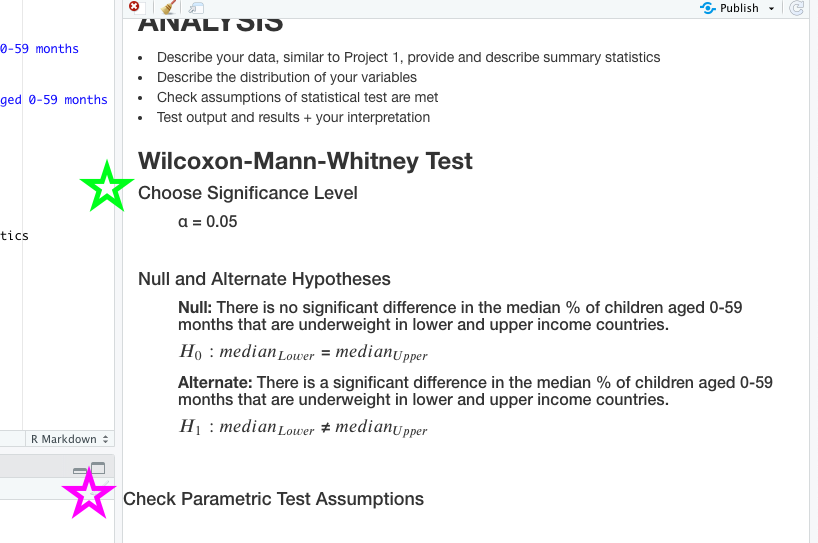
Can anyone tell me how to fix this issue? Most of my lines of text and headers knit to html perfectly fine with a tiny bit of space between the line and the very left of the screen as demonstrated by the line next to the green star. However, some of my headers and lines of text are not knitting with that same little space and end up stuck to the very left side of the html document.
I have used
- (unordered list) to create an indentation for some of the text (such as a=0.05) but that isn't responsible for the little space that is usually between lines of text and the left of the screen as that should always be there, but in my case isn't for some lines.