GFuel Ratings
Authors: Kyle Harris
Working with Shiny more than 1 year
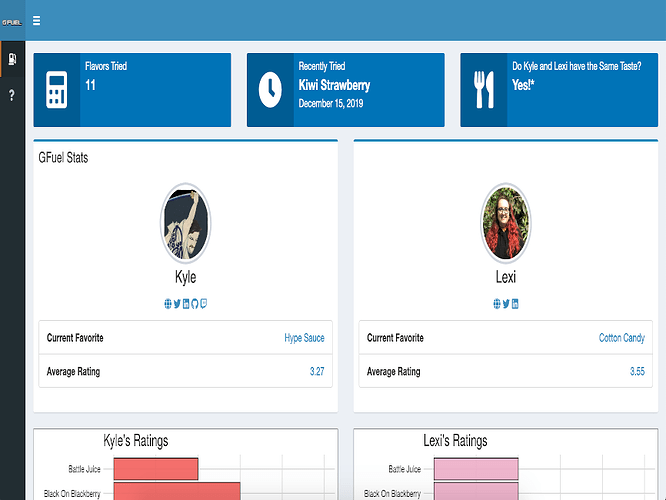
Abstract: My girlfriend Lexi and I decided it would be fun to try the powdered energy brand "GFuel" after seeing many of our favorite internet personalities endorsing it and partnering with the company. We initially bought a full container of sour grape and a variety sample pack. I thought it would be fun to track our ratings per flavor. As someone who works with data and creates shiny dashboards at work, what better idea to do with this data than to create a pretty slick dashboard? ![]() This is a fun little project Lexi and I have been working on! We will be updating this as we try different flavors over time. Hopefully our ratings and findings will bring joy to those who come across this.
This is a fun little project Lexi and I have been working on! We will be updating this as we try different flavors over time. Hopefully our ratings and findings will bring joy to those who come across this.
Full Description:
What is GFuel?
It's gamer fuel, zero-sugar fuel for gamers! GFuel's website can explain this better than myself! Check out this page on their website for their information and FAQ.
How was this built?
R and Shiny. Source code can be found here!
What is the data source?
We use Google Sheets as a data source and the R package googlesheets4 to read in the data. Raw data can be found here.
Additional Info
- The paired Wilcox test is used for the "Same Taste?" statistic
- The twitter image URLs are harvested each time the dashboard loads to avoid the issue of URLs changing with avatar updates
- All flavor types are hotlinks (minus the plots) to the flavor on GFuel's website
- This dashboard needs no updates, aside from UI additions, only the data source needs to be updated. The data, profiles, plots, and tables are made directly from the google sheet
Learning Points
- Packages: googlesheets4 and shinydashboardplus
- Setting up a google sheet as a data source for a Shiny app
- RStudio Cloud
Note: I am not affiliated or endorsed by GFuel or Gamma Labs
Category: Other
Keywords: gfuel, ratings, exploratory, compare, taste
Shiny app: https://koderkow.shinyapps.io/gfuel/
Repo: GitHub - KoderKow/gfuel_dash: Shiny GFuel Rating's Dashboard
RStudio Cloud: Posit Cloud
Thumbnail:
Full image: