FretTable🎸
Authors: Vlad Fridkin
video demo
live app
github linkedin
Abstract: Improve your accuracy and speed with the guitar fretboard.
Full Description: An interactive table to improve your speed and accuracy on the guitar fretboard. Built with R Shiny and reactable. Guitar sounds from Gleitz MIDI.js soundfonts and the idea for vibrating strings is from Pascal Thormeier's article.
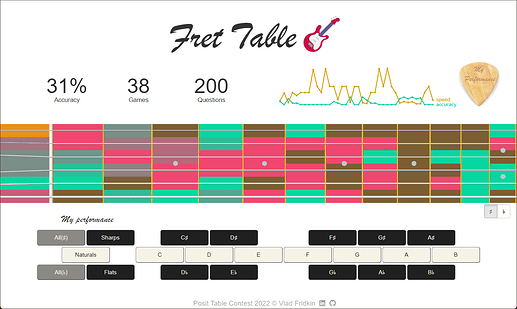
My performance mode
Motivation
I'm learning guitar with my son and wanted a simple app to learn the fretboard and save progress. There are fretboard learning apps out there but I wanted something on one page with a big play button that I could press and get quizzed immediately or see all the notes without going through multiple configuration screens. Plus I wanted to see if I could do it with Shiny and reactable which is a well documented flexible package.
Data source
The data is sourced from you, the venturous guitar learner. As you play games, it is stored in your local storage on your browser for up to 100 games. The limit is there so as not to eat up all your browser storage and slow your system down.
Process
To make the table look like a guitar fretboard was an interesting challenge for me because my typical use of css and javascript is minimal at work. The strings are thinly styled div elements in the middle of each table cell. I discovered they can also be rotated, which is done slightly in the headstock to simulate a real guitar. The other challenge was the circle markers on the fretboard as they overlap vertical table cells. I ended up using two semi-circles stuck together between vertical table cells. To speed up showing fretboard notes, they are pre-rendered with reactable's column definitions and start hidden, only showing when hovered. Vibrating strings is done with css animations and sounds use jQuery via Shiny's session$sendCustomMessage function.
Features
Watch a video demo of the main features on youtube
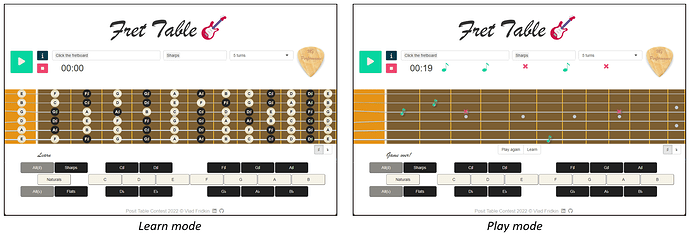
- 3 modes - learn, play and my performance
- In learn mode, view note names by hovering over the fretboard or letter names.
- View all notes together, sharps or flats
- Detailed app help (press the info i button)
- Choose a game type and range (sharps, flats, naturals) or mix them up
- In play mode answer by clicking on the fretboard or letter names
- When a game ends, see which notes you got right and wrong on the fretboard
- Autosaves up to 100 games
- In my performance mode, view game statistics as a heat map, chart and KPI
The app has a help system accessible by clicking on the i button (next to the big green play button) - built with rintrojs.
Where is the table?
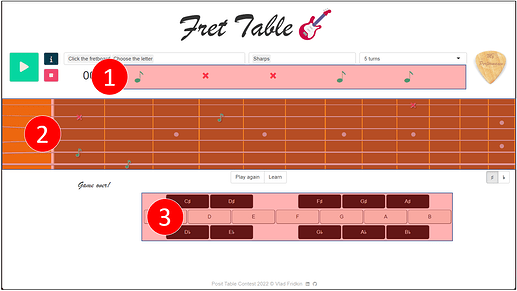
There are 3 reactable tables used in the app, marked above in red rectangles.
- Scores
- Fretboard
- Letters
(The letters section is actually three similar tables close together.)
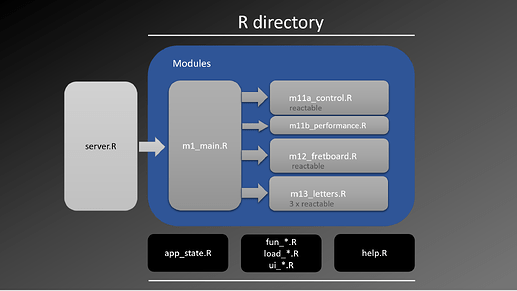
App architecture
The app UI is aligned with how the code is split into modules that contain UI components and reactives. Supporting functions are prefixed fun_, load_ and ui_. The state of the app at any time is maintained by state reactive values defined in app_state.R. Help documentation is contained in help.R as a data frame.
Supporting folders include config for configurations including game type and range choices used in the selectize drop downs for game settings. Special interactions and styles including string vibrations and audio are assisted by the js and css files.
Table Type: interactive-Shiny
Submission Type: Single Table Example
Table: https://vfridkin.shinyapps.io/fret_table/
Code: GitHub - vfridkin/fret_table
Cloud project:
Languages: Built with R: true. Built with Python: false.
Industries: Music education.
Other packages: reactable