Hi,
I am developing a flexdashboard with a desktop and mobile version, and noticed that when {.tabset} class attribute is present the {.mobile} doesn't work as expected, it basically gets ignored.
Below you 'll find a simple example.
In the first case, without .tabset, all works as expected, I get a separate version for desktop and one for mobile.
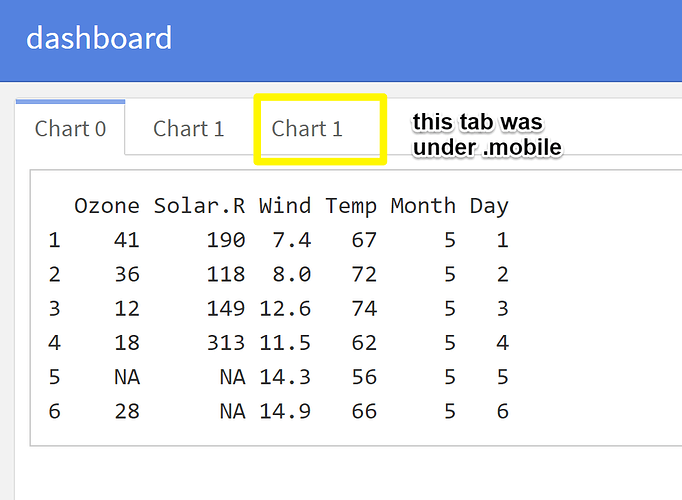
In the second case, the mobile version works fine but the desktop version doesn't exclude the .mobile chunk which results in an additional tab
Is there a way to get around this? Thanks
title: "My dashboard"
output:
flexdashboard::flex_dashboard
Charts {.tabset}
Chart 0
head(airquality)
Chart 1
head(mtcars, n = 3)
Chart 1 {.mobile}
head(iris, n = 3)