Hi,
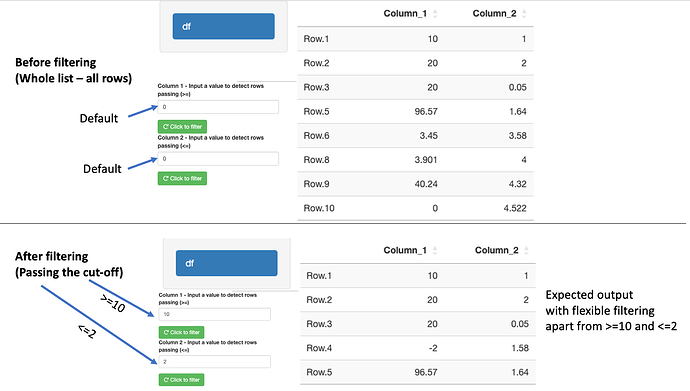
I am working with R Shiny App and interested in retrieving rows with values passing a particular cut-off. For example; retrieving only rows passing the cut-off that is value >= 10 in one column (Column_1) and <= 2 in another column (Column_2). I have shown an example app.R shiny script. I have earlier tried to add a filter across all columns. Perhaps, there must be two different filters to input values?
Thank you,
Abdul
library(shiny)
library(DT)
library(tidyverse)
df <- structure(list(Column_1 = c(10, 20, 20, -2, 96.57, 3.45, NA,
3.901, 40.24, 0), Column_2 = c(1, 2, 0.05, 1.58, 1.64,
3.58, NA, 4, 4.32, 4.522)), class = "data.frame", row.names = c("Row.1",
"Row.2", "Row.3", "Row.4", "Row.5", "Row.6", "Row.7", "Row.8",
"Row.9", "Row.10"))
ui <- fluidPage(
conditionalPanel(
'input.dataset === "df"',
),
mainPanel(
navlistPanel(
id = "dataset",
tabPanel("df", DT::dataTableOutput("mytable1"))
),
numericInput("x", "Input a value to detect rows passing (>= & <=)", 0),
actionButton("y", "Click to filter", icon = icon("redo"), class = "btn-success"),
)
)
server <- function(input, output) {
threshold <- eventReactive(input$y, {
req(input$x)
},ignoreNULL = FALSE)
filter.df <- reactive({
df %>%
filter(if_all(everything(), ~ . >= req(threshold())))
})
output$mytable1 <- DT::renderDataTable({
DT::datatable(req(filter.df()), options = list(paging = TRUE,
searching = TRUE,
scrollX=TRUE,
scrollCollapse = TRUE,
ordering = TRUE,
dom = 'tB'))
})
}
shinyApp(ui, server)