Hi everyone,
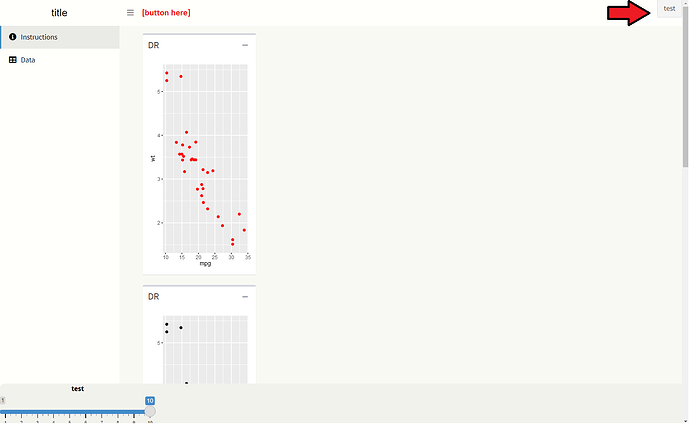
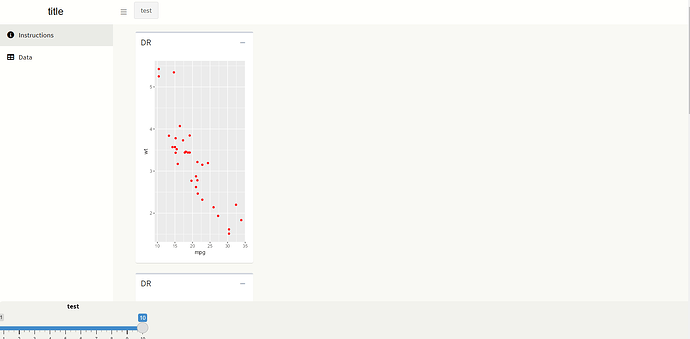
I have a simple dashboard using the shinydashboard package, and i have a button in the header, rendered with dropdownMenuOutput. I've tried several times using CSS to make this button appear on the left side on the header, but no luck.
I think I need to call the button itself and not all buttons, but I'm not sure how to do this.
Any ideas?
#Define UI
ui <- tagList(
dashboardPage(
dashboardHeader(title = "title",
dropdownMenuOutput("messageMenu")
),
dashboardSidebar(sidebarMenu(
menuItem("Instructions", tabName = "genIns", icon = icon("info-circle")),
menuItem("Data", tabName = "data", icon = icon("table"))
)),
dashboardBody(
#Some CSS to change styling
tags$head(tags$style(HTML('
/* logo */
.skin-blue .main-header .logo {
background-color: #fffffc;
color: #000000;
}
/* logo when hovered */
.skin-blue .main-header .logo:hover {
background-color: #f9f9f4;
}
/* navbar (rest of the header) */
.skin-blue .main-header .navbar {
background-color: #fffffc;
}
/* main sidebar */
.skin-blue .main-sidebar {
background-color: #fffffc;
position:fixed; /* keep in place */
}
/* active selected tab in the sidebarmenu */
.skin-blue .main-sidebar .sidebar .sidebar-menu .active a{
background-color: #eaebe6;
}
/* other links in the sidebarmenu */
.skin-blue .main-sidebar .sidebar .sidebar-menu a{
background-color: #fffffc;
color: #000000;
}
/* other links in the sidebarmenu when hovered */
.skin-blue .main-sidebar .sidebar .sidebar-menu a:hover{
background-color: #c6cdd6;
}
/* toggle button when hovered */
.skin-blue .main-header .navbar .sidebar-toggle:hover{
background-color: #eaebe6;
}
/* body */
.content-wrapper, .right-side {
background-color: #f9f9f4;
}
/* The toggle lines to collapse menu bar */
.skin-blue .main-header .navbar .sidebar-toggle {
color: #99938e;
background-color: #fffffc;
}
#testbutton{
left:0px;
color:red;
background-color:#000000
}
.testbutton{
left:0px;
color:red;
background-color:#000000
}
'))),
tags$footer(shiny::sliderInput("myslider", "test",value=10,min=1,max=10,step=1), align = "center", style = "
position:fixed;
bottom:0;
left:0;
width:110%;
height:80px; /* Height of the footer */
color: black;
padding: 0px;
background-color: #f2f2ed;
z-index: 1000; /* Controls what elements the footer is on top of. 1000= basically over everything */
border-radius: 10px; /* Rounded corners on footer */
"),
tabItems(
# First tab content
tabItem(tabName = "genIns",
fluidPage(
fluidRow(
column(width=6,
box(plotOutput("myplot"),
collapsible = TRUE,
title = "DR"
))),
fluidRow(
column(width=6,
box(plotOutput("myplot2"),
collapsible = TRUE,
title = "DR"
))),
fluidRow(
column(width=6,
box(plotOutput("myplot3"),
collapsible = TRUE,
title = "DR"
))),
fluidRow(
column(width=6,
box(plotOutput("myplot4"),
collapsible = TRUE,
title = "DR"
))),
#IMPORTANT:
#This fluidRow is for spacing at the very bottom
#It prevents plots going under the footer at the bottom by giving enough space
fluidRow(
column(width=12,
HTML("<br><br><br><br>"))
)
)
),
# Second tab content
tabItem(tabName = "data",
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30)
)
)
)
),#end dashboardPage
)#end tagList
server <- shinyServer(function(input, output, session) {
output$myplot <- renderPlot({
p <- ggplot(mtcars, aes(x=mpg, y=wt)) + geom_point(color="red")
return(p)
})
output$myplot2 <- renderPlot({
p <- ggplot(mtcars, aes(x=mpg, y=wt)) + geom_point(color="black")
return(p)
})
output$myplot3 <- renderPlot({
p <- ggplot(mtcars, aes(x=mpg, y=wt)) + geom_point(color="green")
return(p)
})
output$myplot4 <- renderPlot({
p <- ggplot(mtcars, aes(x=mpg, y=wt)) + geom_point(color="pink")
return(p)
})
output$messageMenu <- renderMenu({
actionButton(id="testbutton",
inputId = "testbutton",
label = "test",
)
})
})
shinyApp(ui, server)