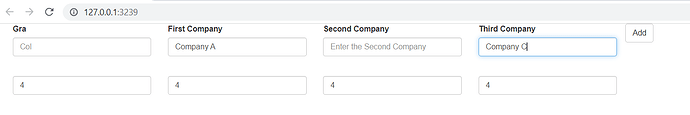
I have a sample application as below. The idea is only 2 widgets are seen by default. But when you click on "Add", the widgets keep on adding. But when we click "Add" for the first time, the widgets pops up (that is fine) and now when enter some value in "First Company" and then click on "Add", another widgets pops up(this is also fine). But now, the values in "First Company" disappears. Can we make is appear when we click on "Add"
library(shiny)
ui <- fluidPage(
uiOutput("fcompany"),
uiOutput("add_exp"),
actionButton("add_button", "Add")
)
server <- function(input, output, session) {
get_data <- reactiveValues()
get_data$all_experiences <- c(0)
output$fcompany <- renderUI({
column(width = 2, textInput("id_zero", label = "Gra", placeholder = "Col"),
numericInput("idexp_zero", label = "", value = 4, min = 0, max = 10))
})
observeEvent(input$add_button,{
added_varaible <- max(get_data$all_experiences)+1
excel_Input <- structure(list(number = c(1, 2, 3, 4, 5, 6, 7, 8, 9, 10), words = c("one",
"two", "three", "four", "five", "six", "seven", "eight", "nine",
"ten"), company = c("First Company", "Second Company", "Third Company",
"Fourth Company", "Fifth Company", "Sixth Company", "Seventh Company",
"Eighth Company", "Ninth Company", "Tenth Company")), row.names = c(NA,
10L), class = "data.frame")
output$add_exp <- renderUI({
lapply(1:added_varaible, function(i){
column(width = 2, textInput(paste0("id_",excel_Input$words[excel_Input$number == i]), label = excel_Input$company[excel_Input$number == i],
placeholder = paste0("Enter the ", excel_Input$company[excel_Input$number == i])),
numericInput(paste0("idexp_",excel_Input$words[excel_Input$number == i]), label = "", value = 4, min = 0, max = 10))
})
})
get_data$all_experiences <- c(get_data$all_experiences, added_varaible)
})
}
shinyApp(ui, server)