Hello all,
Hoping you can help me, I have an issue where I would like to be able to reproduce datatables outside of a shiny context, while retaining the lovely icon embedding functionality.
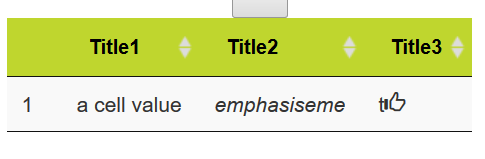
The first code reprex here, is a functioning demo, using a small shiny app, that shows a glyphicons embedding (of a thumbs-up) in the corner cell. I wish to be able to reproduce this without running a shiny app. I think its probably missing someway of attaching minified glyphicons css to the standalone version which I share below the working version. Anyone encountered this before, or know the right javascript magic to get me back on track ?
library(shiny)
library(DT)
ui <- fluidPage(
dataTableOutput("a_DT")
)
server <- function(input, output) {
pure_thumbupi <- icon(name = "thumbs-up", lib = "glyphicon")
thumbupi <- as.character(pure_thumbupi)
a_table <- tribble(
~Title1, ~Title2, ~Title3,
"a cell value", "<em>emphasiseme</em>", paste0("t", thumbupi)
)
a_dt <- DT::datatable(a_table, escape = FALSE, options = list(
dom = "pt", # only show the table, with pagination
initComplete = JS(
"function(settings, json)
{$(this.api().table().header()).css({
'background-color' : '#BFD62E',
'color' : 'rgb(0,0,0)',
'font-size' : '95%',
'width' : '95%' });}"
)
))
output$a_DT <- renderDataTable(a_dt)
}
# Run the application
shinyApp(ui = ui, server = server)

The above works, but its within shiny context.
Struggling with the below:
library(shiny) # for icon() function
library(tidyverse)
library(DT)
pure_thumbupi <- icon(name = "thumbs-up", lib = "glyphicon")
thumbupi <- as.character(pure_thumbupi)
a_table <- tribble(
~Title1, ~Title2, ~Title3,
"a cell value", "<em>emphasiseme</em>", paste0("t", thumbupi)
)
a_dt <- DT::datatable(a_table, escape = FALSE, options = list(
dom = "pt", # only show the table, with pagination
initComplete = JS(
"function(settings, json)
{$(this.api().table().header()).css({
'background-color' : '#BFD62E',
'color' : 'rgb(0,0,0)',
'font-size' : '95%',
'width' : '95%' });}"
)
))
a_dt

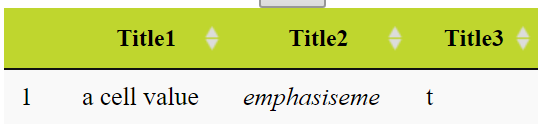
thumbless hell ![]() please advise
please advise ![]()
EDIT:
I'm editing this just to say, that I no longer require a solution to this to support my work, as I've decided to use an alternative, which are simple Ascii signifiers like blockcode 254 ■ etc. for my purpose, but it would be good to learn something from anyone that can solve the glyphicons mystery ![]()