As I (unrelatedly) raised in another thread, I've been looking for a while for a nice way to add drop shadows to geom_text to add contrast without resorting to geom_label, which usually covers up way too much information.
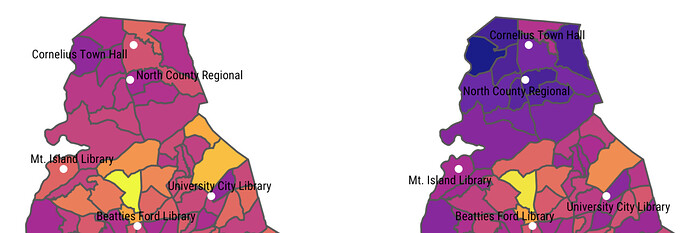
In particular, I'd like a like a way to make the text more readable in labels over areas with very different backgrounds, e.g. on a choropleth like this:
where the background could be white, light yellow, or dark purple. In some cases, picking colors and offsets really carefully can suffice, but sometimes it's just not possible. A frequent design tool to create the necessary contrast is a drop shadow.
@jcblum pointed me to gridSVG, which can draw Gaussian blur effects in grid to SVG devices:
library(grid)
library(gridSVG)
blur <- filterEffect(feGaussianBlur(sd = 3))
pushViewport(viewport())
grid.text('drop shadow', gp = gpar(fontsize = 40), name = 'shadow')
grid.filter('shadow', filter = blur)
grid.text('drop shadow', gp = gpar(fontsize = 40, color = 'white'))
popViewport()
grid.export()
This is a cool proof-of-concept, but would take non-negligible work to apply to an existing plot. It does show that making drop shadows is at least somewhat possible through the grid/ggplot framework, though.
Thus, the question: Is it possible to port this to full grid and thus ggplot? Has anybody already? If it's possible to plot, user API-wise, shadows could fit neatly within the existing framework—they just require a blur (or similar) parameter/aesthetic to geom_text (and/or whatever else might take a shadow).