Thank you all for checking! My actual use case involves updating the body-width & mainfont for a directory on my site. You can see where I tested document-level yaml here and the output here (note that the width matches the rest of the site). I tested with a deployment because my hunch was that the changing formatting between pages was a local phenomena (testing on main is bad but also I have a low/no traffic site & would otherwise need to reconfigure deployments to use netlify's branch deploys).
After lots of digging around last night, I realized that body-width is not adjustable at the document/directory level for websites (in an ideal world, this would work, but my hunch is that making it work like this would be really hard).
I think I've managed to get a workaround up/running using page-layout: custom. I copied the theme's default page-columns class and just replaced the column width for the body with what I want. Adding a couple other classes to tell where content should go seems to be working in a minimal repo.
I haven't yet tried a workaround for the mainfont property, but I think I should be able to just define another css class with the desired font and plop into a div.
Here's the setup for the in-situ workaround that's closer to my actual use case:
styles.scss:
/*-- scss:defaults --*/
$theme: "cosmo" !default;
/*-- scss:rules --*/
.page-layout-custom {
display: grid;
gap: 0;
grid-template-columns:
[screen-start] 1.5em
[screen-start-inset] 5fr
[page-start page-start-inset] 35px
[body-start-outset] 35px
[body-start] 1.5em
[body-content-start] 1200px
[body-content-end] 1.5em
[body-end] 35px
[body-end-outset] minmax(75px, 145px)
[page-end-inset] 35px
[page-end] 5fr
[screen-end-inset] 1.5em
[screen-end];
}
.column-body-custom {
grid-column: 6;
}
.column-margin-custom {
grid-column: 8;
}
subdir/index.qmd:
---
format:
html:
page-layout: custom
---
::: {.column-body-custom}
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
:::
::: {.column-margin-custom}
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
:::
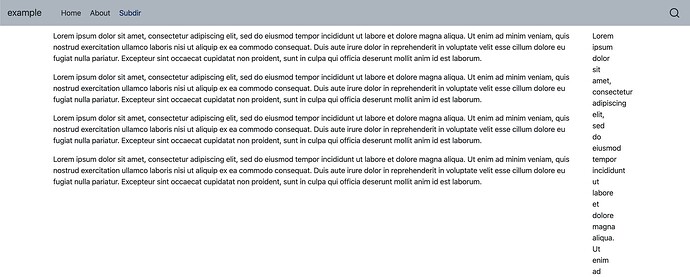
output: