Hi!
I'm trying to plot a graph using GGPLOT2, but it appears that my DF can't be found. So:
observeEvent(c(input$plotDF),ignoreInit = TRUE,{
dfPlot2<- dbGetQuery(
connection_reportUser,
query <- glue(
"select * from my_table")
)
output$table2 <- DT::renderDataTable({
datatable(dfPlot2,
options = list(scrollX = TRUE)
)
})
output$plot1 <- renderPlot({
hist(dfPlot2$PE_OD_MIN_MIN,
main = "Histograma",
xlab = "OD Pe MIN/MIN")
})
}) #end observEvent
observeEvent(c(input$plot2),ignoreInit = TRUE,{
p1<- ggplot(dfPlot2, aes(x=PE_OD_MIN_MIN)) +
geom_histogram(aes(y = ..density..), colour = "#1F3552", fill = "#4271AE") +
geom_density(fill="red", alpha = 0.2) +
scale_x_continuous(name = "Tubes") +
scale_y_continuous(name = 'Frequency') +
theme_bw()
p1<- ggplotly(p1)
})
My "output$table2" is creating the table and the "output$plot1" is working too.
When I try to to run the GGPLOT in "observeEvent(c(input$plot2)" , an error appear saying that my "dfPlot2 not found" . If the output$table2 is working, my DF exist.
What can it be?
dfPlot2 only exist within the first observeEvent() not in the global environment that is why it can't be found on the second observeEvent()
I changed the posicion, but it still not appear:
observeEvent(c(input$plot),ignoreInit = TRUE,{
# Create a Progress object
progress <- Progress$new()
progress$set(message = "Buscando dados no banco...", value = 0)
# Close the progress when this reactive exits (even if there's an error)
on.exit(progress$close())
progress$set(value = 0.3)
dfPlot2<- dbGetQuery(
connection_reportUser,
query <- glue(
"select * from my_table")
)
output$table2 <- DT::renderDataTable({
datatable(dfPlot2,
options = list(scrollX = TRUE)
)
})
output$plot1 <- renderPlot({
hist(dfPlot2$PE_OD_MIN_MIN,
main = "Histograma",
xlab = "OD Pe MIN/MIN")
})
output$downloadGeneral2 <- downloadHandler(
filename = "ResultingTable2.csv",
content = function(file) write.csv2(dfteste, file, row.names = F),
contentType = "text/csv"
)
output$ggplotteste <- renderPlot({
p1<- ggplot(data = dfPlot2, aes(x=PE_OD_MIN_MIN)) +
geom_histogram(aes(y = ..density..), colour = "#1F3552", fill = "#4271AE") +
geom_density(fill="red", alpha = 0.2) +
scale_x_continuous(name = "Tubes") +
scale_y_continuous(name = 'Frequency') +
theme_bw()
p1<- ggplotly(p1)
})
})
My UI:
box(title = "Histograma Pe MIN/MIN",
solidHeader = T,
width = 6,
plotOutput('plot1')
),
box(title = "Histograma GGPLOT",
solidHeader = T,
width = 6,
plotOutput('ggplotteste')
)
To help us help you, could you please prepare a proper minimal repr oducible ex ample (reprex) illustrating your issue? Please have a look at this guide, to see how to create one for a shiny app
Shiny issues can be challenging to resolve relative to other problems with your code or statistical methods. Shiny apps are often large, complex projects with interacting files.
When seeking help from others it is considered polite to:
First, do your best to work through RStudio's debugging tools to diagnose your issue on your own. Often those shiny logs and tracebacks are useful to others trying to help out.
Second, strive to minimize the effort required to replicate your issue. You can do this with a reproducible example ("reprex").
Shiny Debugging
Errors in Shiny code can be difficult to track down. If you don't know where your problem is coming from, you can track it down with some o…
Reprex:
shinyApp(
ui = fluidPage(
actionButton("plot", "Calculate!"),
plotOutput("plotgraphgg")
),
server = function(input, output, session) {
mtcars
teste <- as.data.frame(mtcars)
observeEvent(c(input$plot),ignoreInit = TRUE,{
output$plotgraphgg <- renderPlot({
p<- ggplot(teste, aes(x=as.numeric(qsec))) +
geom_histogram(aes(y = ..density..), colour = "#1F3552", fill = "#4271AE", binwidth = 30) +
geom_density(fill="red", alpha = 0.2) +
scale_x_continuous(name = "Tubes") +
scale_y_continuous(name = 'Frequency') +
theme_bw()
p<- ggplotly(p)
print(p)
})
})
}
)
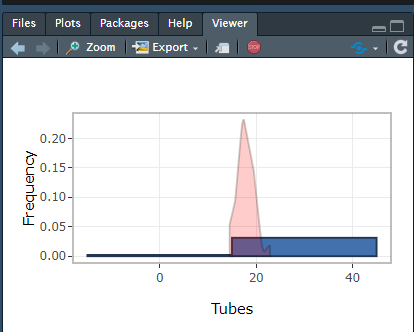
So, the graph appear in Viewer, but not on the screan.
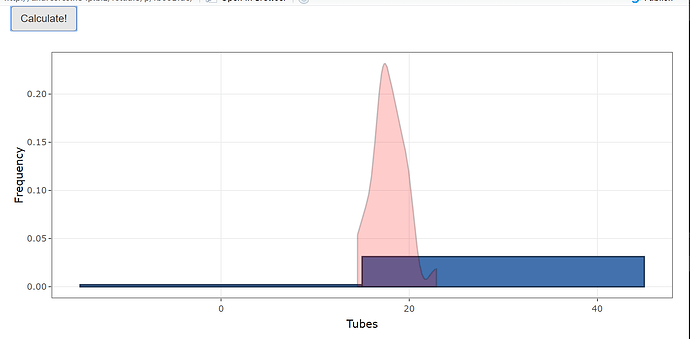
WebApp:
Your code is not reproducible since you forgot to include the library calls but anyways, the problem is that you are producing a plotly graph so you have to use plotlyOutput() and renderPlotly()
library(shiny)
library(ggplot2)
library(plotly)
shinyApp(
ui = fluidPage(
actionButton("plot", "Calculate!"),
plotlyOutput("plotgraphgg")
),
server = function(input, output, session) {
teste <- as.data.frame(mtcars)
observeEvent(c(input$plot), ignoreInit = TRUE,{
output$plotgraphgg <- renderPlotly({
p <- ggplot(teste, aes(x=as.numeric(qsec))) +
geom_histogram(aes(y = ..density..), colour = "#1F3552", fill = "#4271AE", binwidth = 30) +
geom_density(fill="red", alpha = 0.2) +
scale_x_continuous(name = "Tubes") +
scale_y_continuous(name = 'Frequency') +
theme_bw()
ggplotly(p)
})
})
}
)
system
October 28, 2019, 7:25pm
7
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.