DBvieweR: Shiny Database Management Dashboard

Authors: David Munoz Tord
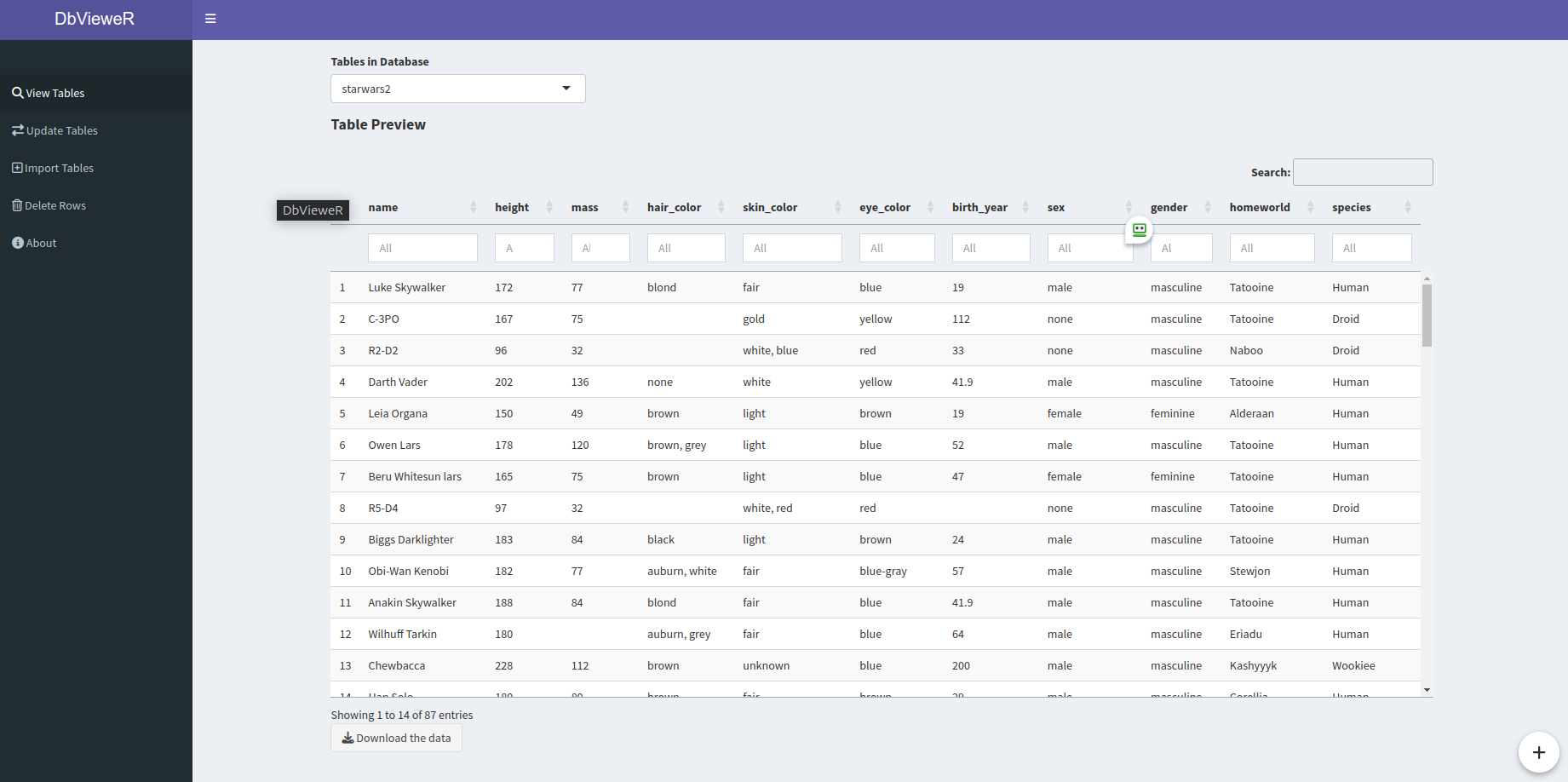
Abstract: Welcome to DBvieweR! You'll start at a login screen (demo credentials provided). Once in, you'll land on the "View Tables" tab, your gateway to database exploration. The left sidebar is your control center, housing tabs for importing, renaming, updating , .. even deleting tables ! (if you are allowed to) , and more database wizardry. It's like DBeaver, but with a friendlier face and a lot less nerd-speak. Ready to make databases less daunting?
Full Description:
Hey there, data explorers and accidental database managers! ![]()
Ever felt like you needed a PhD in Computer Science just to peek at your company's data? Well, grab your mug because DbVieweR is here to turn that frown upside down!

What's This All About?
Picture this: You're working at a bank (fancy, right?), and you need to share data with colleagues who think SQL is a new trendy drink. You've got DBeaver, which is great if you speak fluent nerd, but not so much for the rest of mere mortals or you got Airtable who cost and arm and a leg.
Enter DBvieweR: The love child of a serious database management system and a user-friendly Shiny app. It's like giving your data a makeover and teaching it to speak human!
Why Should You Care?
-
No More Installation Nightmares: Forget about convincing IT to install software. DBvieweR runs in your browser, because who doesn't love a good web app?
-
Login Flexibility: Powered by
shinyauthr, DBvieweR offers secure and customizable authentication options to fit your organization's needs. -
CRUD Operations, But Make It Simple: Create, Read, Update, Delete - all wrapped up in a sleek UI.
-
Don't get locked in: Import and export data from and to CSV/Excel, making it easy for everyone to work with the data they need.
-
Delete with Discretion: Only authorized users can delete tables, ensuring data integrity and security.
-
Robust and Reliable: Built-in safeguards against common database pitfalls, including protection against SQL injection, data type mismatches, and accidental deletions.
The Origin Story
This little project was born in the trenches of corporate data sharing. Now, it's open source and ready to democratize data access for everyone.
Who's It For?
- Corporate teams struggling with data accessibility
- Academics/Labs who love data but hate command lines
- Anyone who's ever looked at a database and thought, "I wish this was easier"
Database Management and Visualization App
Core Functionalities:
-
Data Viewing and Exploration
- View database tables
- Explore data with interactive tools
- Filter and search within tables
- Download filtered views of data
-
Table and Data Modification
- Modify table names
- Edit, add, and delete columns
- Add new columns with custom expressions
- Add and delete rows
- Delete entire tables
-
Data Import
- Import tables from CSV files
- Import tables from XLS/XLSX files
-
Data Visualization
- Generate interactive visualizations of your data
- Download generated graphs
About the App
This app provides a comprehensive suite of tools for database management, data exploration, and visualization. Whether you're a data analyst, database administrator, or business user, our app offers intuitive interfaces for handling various aspects of data management and analysis.
From basic operations like viewing and filtering data to more advanced features such as adding columns with expressions and generating visualizations, this app is designed to streamline your data workflow. The ability to import data from common formats like CSV and Excel makes it easy to bring your existing data into the system.
With its combination of data manipulation capabilities and visualization tools, this app serves as a one-stop solution for many of your data management and analysis needs.
 Key Features
Key Features
 Dynamic Table Selection
Dynamic Table Selection
- Smart Table Listing: Automatically detects and displays all tables in your connected database.
- User-Friendly Interface: Easy-to-use dropdown menu for quick table selection.
 Interactive Data Exploration
Interactive Data Exploration
- Powered by GWalkR: Utilizes the GWalkR package for creating interactive and insightful data visualizations.
- Real-Time Rendering: Visualizations are generated on-the-fly as you explore different tables.
 Customizable Visualizations
Customizable Visualizations
- One-Click Generation: Create stunning visualizations with just a single click of the "Generate Visualization" button.
- Adaptive Display: Visualizations adjust automatically to your data structure and content.
 Responsive Design
Responsive Design
- Fluid Layout: Optimized for various screen sizes and devices.
- Intuitive Controls: User-friendly interface for seamless navigation and interaction.
 Real-Time Data Sync
Real-Time Data Sync
- Auto-Refresh: Data is automatically fetched when switching between tables.
- Always Up-to-Date: Visualizations reflect the most current data in your database.
 Progress Tracking
Progress Tracking
- Loading Indicators: Clear progress messages keep you informed during data fetching and visualization generation.
- Success Notifications: Receive instant feedback when your visualization is ready to explore.
 Modular Architecture
Modular Architecture
- Shiny Modules: Built using Shiny modules for enhanced maintainability and scalability.
- Easy Integration: Seamlessly integrates with existing Shiny applications.
 Technical Highlights
Technical Highlights
- R Shiny: Built on the robust and flexible Shiny framework for interactive web applications.
- SQL Integration: Direct connection to SQL databases for real-time data access.
- Reactive Programming: Utilizes Shiny's reactive programming model for efficient updates and smooth user experience.
Want to Dive In?
Check out the GitHub repo for all the nitty-gritty details. Pull requests are welcome, especially if they come with good ideas for improvement!
Check the Live Demo For Yourself
Check the YouTube Demo
Remember, databases don't have to be dull.
Shiny app: https://munoztd0.shinyapps.io/DbVieweR/
Repo: GitHub - munoztd0/DbVieweR at demo
Thumbnail:

Full image:
