Hi,
I'd like to accomplish two goals:
- Customize the selectize.js dropdown to include additional information about what is in my list.
- Make all of said information searchable.
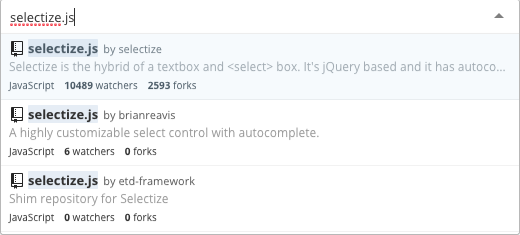
I found an example showing that selectize.js can be remarkably customized. See the example labeled "Remote Source--GitHub" at selectize.js. Here is an example image:

This example includes code for how to accomplish this (included below, for posterity). I do not need to access any external sources. I have a simple data.frame with several columns about mouse genes (e.g., gene symbol, ID, length, etc.). I'd like to include some of this in the drop down, so users can see this information as they search.
Questions:
- Can someone help me get going on how to customize the dropdown?
- Can this information also be searched for? I'd like the user to be able to search by either gene symbol or ID.
I really appreciate your help.
$('#select-repo').selectize({
valueField: 'url',
labelField: 'name',
searchField: 'name',
create: false,
render: {
option: function(item, escape) {
return '<div>' +
'<span class="title">' +
'<span class="name"><i class="icon ' + (item.fork ? 'fork' : 'source') + '"></i>' + escape(item.name) + '</span>' +
'<span class="by">' + escape(item.username) + '</span>' +
'</span>' +
'<span class="description">' + escape(item.description) + '</span>' +
'<ul class="meta">' +
(item.language ? '<li class="language">' + escape(item.language) + '</li>' : '') +
'<li class="watchers"><span>' + escape(item.watchers) + '</span> watchers</li>' +
'<li class="forks"><span>' + escape(item.forks) + '</span> forks</li>' +
'</ul>' +
'</div>';
}
},
score: function(search) {
var score = this.getScoreFunction(search);
return function(item) {
return score(item) * (1 + Math.min(item.watchers / 100, 1));
};
},
load: function(query, callback) {
if (!query.length) return callback();
$.ajax({
url: 'https://api.github.com/legacy/repos/search/' + encodeURIComponent(query),
type: 'GET',
error: function() {
callback();
},
success: function(res) {
callback(res.repositories.slice(0, 10));
}
});
}
});