Hi there,
I'm trying to do some validation of GeoJSON strings passed into my input but the errors are not appearing on my Shiny app.
I'd expect them to appear in red as like in Shiny - Write error messages for your UI with validate
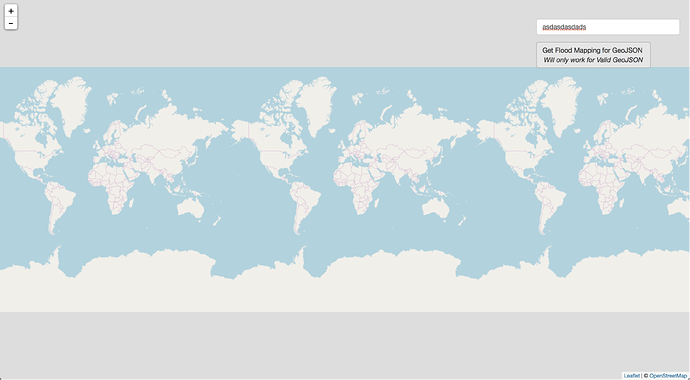
However when I click my button I just get:
My UI code is:
shinyUI(
bootstrapPage(
tags$style(type = "text/css", "html, body {width:100%;height:100%}"),
leafletOutput("testMap",
width="100%",
height="100%"),
absolutePanel(top=20,right=20,
textInput('geojsonToSearch', ""),
actionButton("callFloodMapping", label = HTML("Get Flood Mapping for GeoJSON <br/>
<i>Will only work for Valid GeoJSON</i>"))
)
)
)
And server code for the validate is as such:
shiny::validate(
shiny::need(input$geojsonToSearch != '', 'Must be provided'),
shiny::need(jsonlite::validate(input$geojsonToSearch), 'Must be valid')
)
Is this due to me using bootstrapPage for my layout? This was the only way I could find to get a fullscreen Leaflet map..
Many thanks,
Ciaran