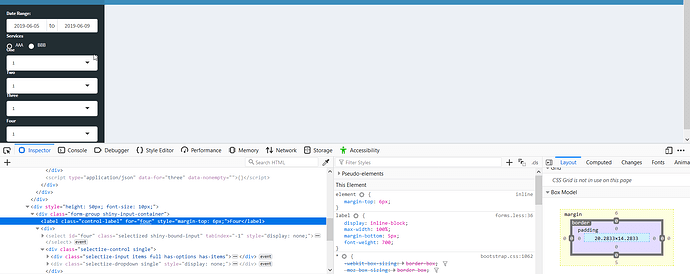
In this app, I have four selectInput widgets in a dashboardSidebar which works well but the labels are up against the widget above it. In Firefox, changing the label margin-top attribute to 6px seem to fix the problem on selectInput "Four" (picture below), but I can't figure out where in UI should I make the label change. Adding margin-top: 6 to div style doesn't work.
div(style = "height: 50px; font-size: 10px; margin-top: 6;"
Adding the following dashboardSidebar does not work.
tags$style(HTML(".selectize-input {margin-top: 6;}")),
Thanks for the help...
library(shiny)
library(shinydashboard)
LL <- list("1" = 1, "2" = 2)
header <- dashboardHeader()
sidebar <- dashboardSidebar(
div(style = "height: 50px; font-size: 10px;",
dateRangeInput(
inputId = "dateRange",
label = "Date Range:",
start = Sys.Date() - 4,
end = Sys.Date(),
max = Sys.Date()
)
),
div(style = "height: 30px; font-size: 10px;",
radioButtons(
"service",
"Services",
c("AAA", "BBB"),
selected = "AAA",
inline = TRUE
)
),
div(style = "height: 50px; font-size: 10px;",
uiOutput("one_")
),
div(style = "height: 50px; font-size: 10px;",
uiOutput("two_")
),
div(style = "height: 50px; font-size: 10px;",
selectInput("three", label="Three", choices = LL, selected = 1)
),
div(style = "height: 50px; font-size: 10px;",
selectInput("four", label="Four", choices = LL, selected = 1)
)
)
body <- dashboardBody()
ui <- dashboardPage(header, sidebar, body)
server <- function(input, output){
output$one_ <- renderUI ({
selectInput("one", label="One", choices = LL, selected = 1)
})
output$two_ <- renderUI ({
selectInput("two", label="Two", choices = LL, selected = 1)
})
}
shinyApp(ui, server)