Welcome to blogdown !
I believe you have just install the last version 0.21, and this is why you may see some differences to past behavior or examples. That is great that you give us some feedbacks ! It means we really to update and improve documentation for newcomers on blogdown.
I will answer your two questions, starting by the second one:
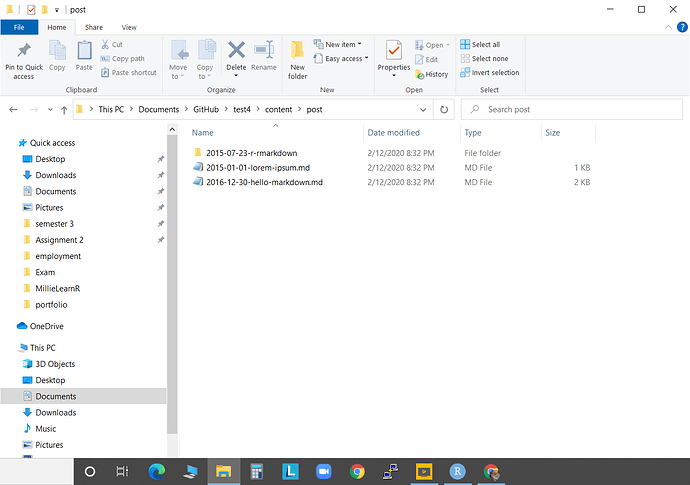
About the Rmd file you think you don't see, it is there. The file is indeed index.Rmd in the folder you see. This is hugo's way of storing content using paged bundle. To know more, see
blogdown will now (since 0.21) use that by default, as it is a great way to organize content, specifically external resources like data or figures for you Rmd file. This folder is created when you create a new post using the addin or blogdown::new_post(). The content of index.Rmd should be the one you are expecting. You just need to edit it as any other Rmarkdown file.
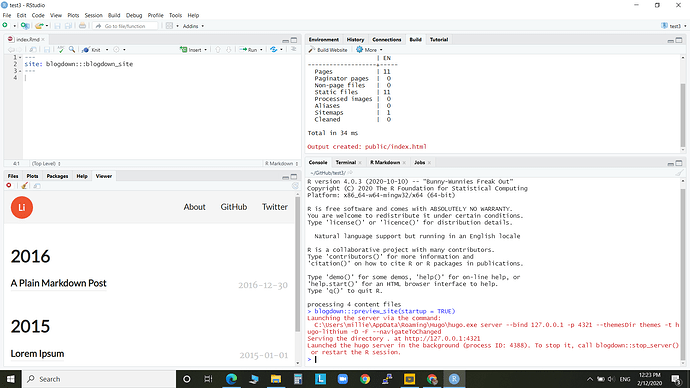
About the preview, you also get the expected behavior. Hugo website are build before to be published on a web server (your own or a service like Netlify). While developing Hugo allow to serve the site locally before building it.
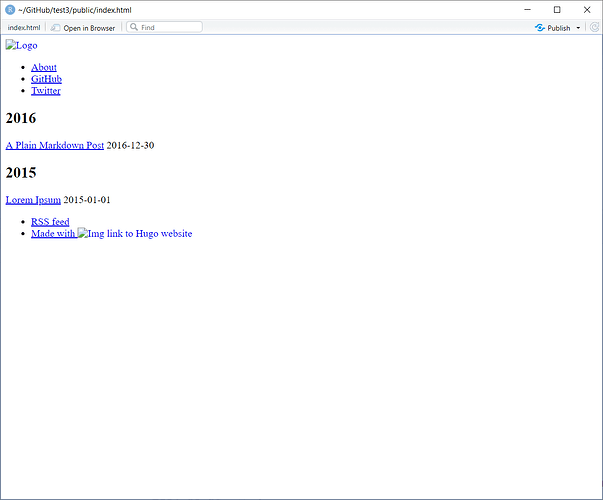
In fact, a built website can't be previewed locally , i.e you can't just open one of the html page in your browser and see the website, because all the resources won't load and hence the look you see which is not the one expected. That is why blogdown comes with a serve_site() function, that will allow to preview the website locally - that is what you see the first time. Previewing the website means that hugo will build it in memory and serves it locally. You only need to build the website to disk (by default in public) when you need to deploy your website.
See current doc on this local preview thing: D.3 Building a website for local preview | blogdown: Creating Websites with R Markdown
New blogdown version comes with helping behavior in this regard. With 0.21 that I thing you are using :
- You can now knit a Rmd file to render the html file that will be used by Hugo, using the KNIT BUTTON.
- By default in this version, files are knitted on save (unless you set options(blogdown.knit.on_save = FALSE)`)
- The website is previewed automatically when opening a blogdown project (unless you deactivate this with
options(blogdown.serve_site.startup = FALSE))
- The website does not need to be built to be previewed as blogdown is now using hugo internal server to preview the website - it is a lot quicker and it will watch for change to rebuild each time you modify something.
Full release note : blogdown/NEWS.md at main · rstudio/blogdown · GitHub
Workflow to edit your website would be currently :
- Open the blogdown project => a preview of your site is started
- Edit your website. Each time you will save a Rmd file, the html will be built, and the preview will be updated with your last change. You can also Knit manually instead of the automatic knitting.
- All Rmd files you previously build won't be rerendered (unless you modifies them or Knit them manually)
- When you are ready to publish, build the website (only if you don't use a service that does it for you like netlify)
There is no more to do normally
As this behavior feels a bit too "too automatic" for users, we are planning some changes in the next version regarding the default behavior. (ex: serve_site is no more run automatically at startup unless you configure it).
We are welcoming feedbacks on all this before the next release!
Hope it clarifies the behavior. The book is still a great resource to learn, even if all technical details are not up to date with last 0.21 version:
There is also a lot of great resources in the community regarding blogdown starter!
Feel free to reach out for any other questions!