Hi
I have been using the distill package to create a blog for my advanced regression class this semester. (All files available on github and can be seen here.) It looks great on the web, but when students print a post (e.g., class notes) or print to PDF, the formatting is whacky. See images below.) I have been thinking about including a CSS file for formatting the site for printing.
Has anyone used such a CSS file with distill? And would you be willing to share how to use this?
My guess is that something like the following would be included in a header.html file
<link rel="stylesheet" media="print" href="print.css" />
And then the header.html file could be called from the _site.yml file.
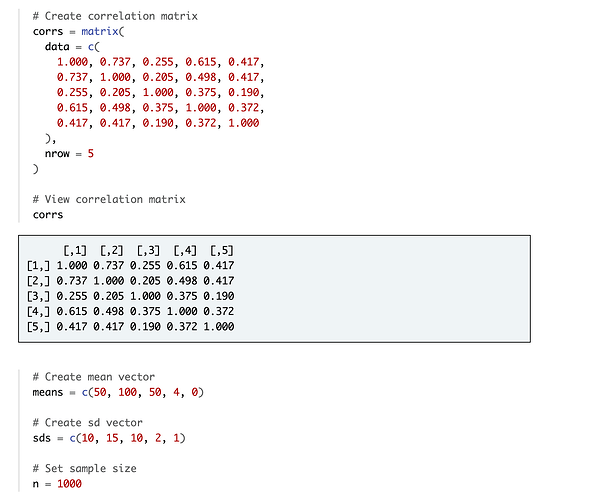
Image of web view of post
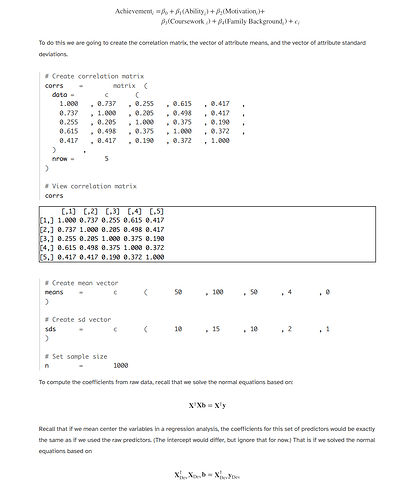
Image of print view of post