I'm trying to create a ggplot that is rendered as per the 3 user input's which should be dependent of each other.
My data Set looks like this :
crt_flag_ F_zone f_mov_type f_fc f_TAT f_z
April 05 - April 11 North Local ABC In TAT 10
April 05 - April 11 North Local ABC Out TAT 5
April 05 - April 11 East Local ABC In TAT 13
April 05 - April 11 East Local ABC Out TAT 6
March 01 - March 07 West Inter-State XYZ In TAT 15
March 01 - March 07 West Inter-State XYZ Out TAT 10
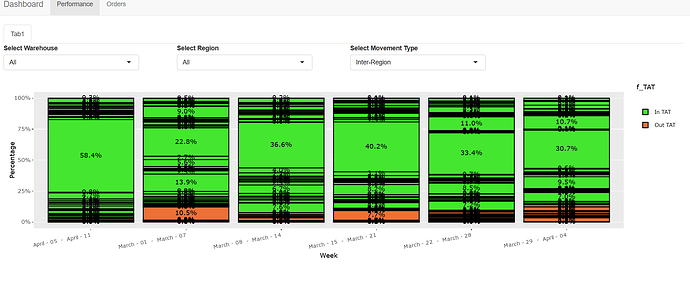
What i have been able to achieve as of now: I have been able to create the ggplot with 3 filter which as of now are dependent of each other but it is broken. When no particular filter is selected it shows the option of All as default. But it is plotting wrong plot and the third filter isn't working
My code that helped me achieve this :
library(plotly)
library(ggplot2)
library(dplyr)
library(reshape2)
library(gtools)
# library(plotly)
# library(ggplot2)
# library(dplyr)
# library(reshape2)
# library(gtools)
ui <- shinyUI(
navbarPage(
title = 'Dashboard',
tabPanel('Performance',
tabsetPanel(
tabPanel('Tab1',
fluidRow(
column(3,selectInput('warehouse', 'Select Warehouse', c("All",as.character(unique(plot1$f_fc))))),
column(3,selectInput('region', 'Select Region', c("All",as.character(unique(plot1$f_zone))))),
column(3,selectInput('mov_type', 'Select Movement Type', c("All",as.character(unique(plot1$f_mov_type))))),
column(12,plotlyOutput("myplot_fwd_f"))
)
)
)),
tabPanel('Orders',
fluidRow(
)
)
)
)
server <- function(input, output, session) {
# data1 <- reactive({
# plot1 <- read.csv("plot1.csv", sep = ",", header = TRUE)
# temp <- plot1
# if (input$warehouse != "All"){
# temp <- temp[temp$f_fc == input$warehouse,]
# }
# if (input$region != "All"){
# temp <- temp[temp$f_zone == input$region,]
# }
# if (input$mov_type != "All"){
# temp <- temp[temp$f_mov_type == input$mov_type,]
# }
# return(temp)
# })
data1 <- reactive({
plot1 <- read.csv("plot1.csv", sep = ",", header = TRUE)
temp <- plot1
if (input$warehouse != "All"){
temp <- temp[temp$f_fc == input$warehouse,]
}
return(temp)
})
observeEvent(input$warehouse, {
df1 <- data1()
updateSelectInput(session,"region",choices=c("All",as.character(unique(df1$f_zone))))
updateSelectInput(session,"mov_type",choices=c("All",as.character(unique(df1$f_mov_type))))
})
data2 <- reactive({
plot1 <- data1()
temp <- plot1
if (input$region != "All"){
temp <- temp[temp$f_zone == input$region,]
}
tmp <- temp %>%
group_by(f_crt_date) %>%
mutate(p = f_Z / sum(f_Z)) %>%
ungroup()
return(tmp)
})
observeEvent(input$region, {
df2 <- data1()
updateSelectInput(session,"mov_type",choices=unique(df2$f_mov_type))
})
# output$t1 <- renderDT(data2())
output$myplot_fwd_f <- renderPlotly({
data <- data2()
p<- ggplot(data, aes(fill=f_TAT, y=p , x=f_crt_date)) +
geom_bar(position="fill", stat="identity",colour="black") + scale_fill_manual(values=c("#44E62F", "#EC7038")) +
labs(x = "Week") +
labs(y = "Percentage") +
labs(title = "") +
scale_y_continuous(labels=scales::percent) +
geom_text(aes(y = p, label = scales::percent(p)),
position = position_stack(vjust = 0.5),
show.legend = FALSE) +
theme(axis.text.x = element_text(angle = 10))
p <- ggplotly(p) #, tooltip="text")
p
})
}
shinyApp(ui, server)
I want to know if there is a way to make the 3 filters dependent of each other without any breaking? And third filter dosent seem to have and change on the plot when updated.
When by default all three filters have "All" option selected in them they seems to be plotting all the possible combinations on the plot, how can this be corrected.
And lastly can I change the 3rd "Movement Type" filter into a Multi Check-Box option filter?
Thank you.