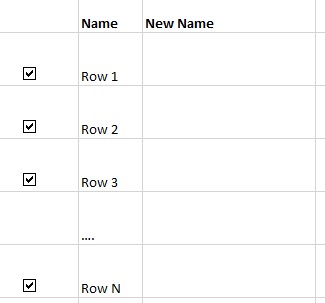
I would like my UI to have a series of tables, with each row having both a check mark and a text box (quick mockup below). The app code will be shared across a number of use-cases, each with varying numbers of tables and a varying rows in each table. (I have a pre-processing step to create the needed assets prior to publishing.) In my first iteration, I have about 60 tables with 40 to 120 columns each.
It looks like DataTables with checkbox extensions and text box extensions is my best bet. However, I would like the text boxes to be pre-populated with a bit more.
Should I use DataTables? I am open to using shiny:: checkboxInput() and shiny::textInput(), but I don't know how to make this work dynamically for so many tables/columns. Thank you!