Hello,
I am creating a very simple app to show census questions to test my understanding of shiny.
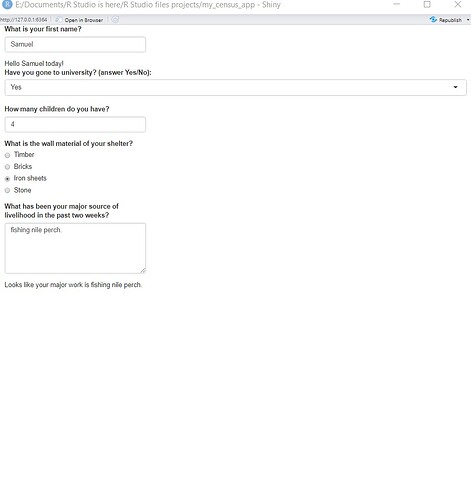
I can create an app using a datatable but I want to learn to create an app where plots of graphs are created based on purely user inputs. In the following app, the only problem is creating a bar plot that shows the number of children put in by the responder. That is, if the responder has 5 children, I expect the bar plot to be taller than if lets say, he selected he had 3 children.
First trial was as follows:
library(shiny)
library(ggplot2)
library(dplyr)
library(plotly)
#define ui ----------------------------
ui <- fluidPage(
textInput(
inputId = "first_name",
label = "What is your first name? "),
textOutput(
outputId = "name"),
selectInput(
inputId = "university",
label = "Have you gone to university? (answer Yes/No): ",
choices = c("Yes", "No"), width = "100%"),
numericInput(
inputId = "children",
label = "How many children do you have? ",
value = 0,
min = 0,
max = NA),
radioButtons(
inputId = "wall_type",
label = "What is the wall material of your shelter? ",
choices =c("Timber",
"Bricks",
"Iron sheets",
"Stone")),
textAreaInput(
inputId = "Livelihood",
label = "What has been your major source of livelihood in the past two weeks? ",
rows = 5),
textOutput(
outputId = "livelihood"),
column(
6,
plotOutput(
outputId = "dependants",
width = "100%"))
)
#define server ----------------------
server <- function(input, output, session){
dep_plot <- reactive({input$children})
output$name <- renderText(paste0(expr = "Hello ", input$first_name, " today!"))
output$livelihood <- renderText(paste0(expr = "Looks like your major work is ", input$Livelihood))
output$dependants <- renderPlot({
input$children
})
}
#create shiny app ------------------------
shinyApp(ui, server)
This stack overflow - output different plots based on user input in shiny question is closest to my objective. So I followed the methods.
Second trial
library(shiny)
library(ggplot2)
library(dplyr)
library(plotly)
library(DT)
#define ui ----------------------------
ui <- fluidPage(
textInput(
inputId = "first_name",
label = "What is your first name? "),
textOutput(
outputId = "name"),
selectInput(
inputId = "university",
label = "Have you gone to university? (answer Yes/No): ",
choices = c("Yes", "No"), width = "100%"),
numericInput(
inputId = "children",
label = "How many children do you have? ",
value = 0,
min = 0,
max = NA),
radioButtons(
inputId = "wall_type",
label = "What is the wall material of your shelter? ",
choices =c("Timber",
"Bricks",
"Iron sheets",
"Stone")),
textAreaInput(
inputId = "Livelihood",
label = "What has been your major source of livelihood in the past two weeks? ",
rows = 5),
textOutput(
outputId = "livelihood"),
column(
6,
plotlyOutput(
outputId = "dependants",
width = "100%"))
)
#define server ----------------------
server <- function(input, output, session){
#make response to no. of children reactive
dep_plot <- reactive({input$children})
output$name <- renderText(paste0(expr = "Hello ", input$first_name, " today!"))
output$livelihood <- renderText(paste0(expr = "Looks like your major work is ", input$Livelihood))
output$dependants <- renderPlotly({
data = dep_plot()
print(dep_plot())
})
}
#create shiny app ------------------------
shinyApp(ui, server)
But there is no bargraph that is created based on how many children the user inputs. Could one show me how to go about it?