Hello, I am making a shiny app.R which is communicating to a javascript file using session$sendCustomMessage in R and Shiny.addCustomMessageHandler in javascript file. The way I do so is by starting a local server in the folder where my javascript file resides using web server for chrome. I copy paste the server URL in R shiny like tags$script(src = "http://127.0.0.1:8887/myscript.js") where myscript.js is the javascript file and the server runs in the www folder where I keep the file. On my computer the app is working perfectly fine.
However, when I deploy my app on shinyapps, I deleted the server URL that is used to access file because the URL was a local server on my laptop. I expected that since the javascript file is in www, shinyapps should automatically be able to access it. As soon as I click the action button in my app that is supposed to activate the .js code, the browser says "Disconnected from the server". I am assuming this might be because shinyapps can not acces the .js code? Is there a way where I can put my js code on some kind of server that can provide a URL like how it did when I made a local server on Chrome? Any help will be greatly appreciated. Thank you!
I have provided the relevant R shiny code below. Here is the app: https://pierremishra.shinyapps.io/deploy_check/
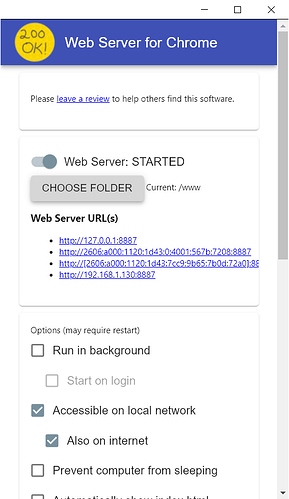
If you click on the "state" tab, select any state and click the green check mark, the app will disconnect. I have also attached screenshot of the local Chrome server I make, in case that helps
ui <- fluidPage(id = "page", theme = "styles.css",
tags$head(tags$link(rel = "stylesheet", type = "text/css", href = "styles.css")),
tags$body(HTML('<link rel="icon", href="favicon.png",
type="image/png" />')), # add logo in the tab
tags$div(class = "header",
tags$img(src = "iow_logo.png", width = 75),
tags$h1("US Water Budget App"),
titlePanel(title="", windowTitle = "IoW Water Budget App")),
navbarPage(title = "",
selected = "Home",
theme = "styles.css",
fluid = TRUE,
tabPanel(title = "Home"),
tabPanel(title = "State",
column(width = 12,
column(width = 3,
selectInput(inputId = "states",
label = "Select state",
choices = state_choices)), #defined above UI
column(width = 2,
actionButton(inputId = "runButton",
label = "",
icon = icon("check"))
)),
tags$body(tags$div(id = "container")),
tags$script(src = "d3.js"),
tags$script(src = "myscript.js")
),
tabPanel(title = "Exact Match"),
tabPanel(title = "Sub-Component"),
tabPanel(title = "Partial Sub-Component"),
navbarMenu(title = "About",
tabPanel(title = "Other stuff"))
))
server <- function(input, output, session){
observeEvent(input$runButton, {
if (input$states != "All states") {
selection_df <- df %>%
filter(jL %in% input$states) %>%
as.data.frame()
selection_df <- select(selection_df, -jL)
selection_json <- d3_nest(data = selection_df, root = input$states)
}
else {
selection_df <- df
selection_json <- d3_nest(data = selection_df, root = "States")
}
leaf_nodes <- nrow(selection_df)
session$sendCustomMessage(type = "canvas_height", leaf_nodes)
session$sendCustomMessage(type = "nested_json", selection_json)
})
}