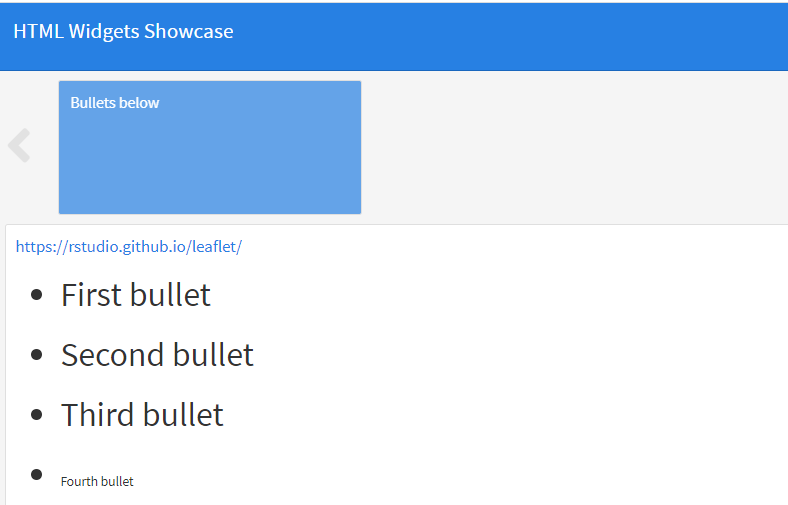
I found this dashboard example that was made using Flexdashboard in R :HTML Widgets Showcase
There is some text in this dashboard (i.e. the "bullets") such as "Compose maps using arbitrary combinations of map tiles, markers, polygons, lines, popups, and GeoJSON." I am interested in learning about how to change the font/font size for this kind of text.
I found some links that show how to do this:
---
title: "Title"
output:
flexdashboard::flex_dashboard:
theme: readable
orientation: columns
vertical_layout: fill
---
<style type="text/css">
.chart-title { /* chart_title */
font-size: 30px;
font-family: Algerian;
</style>
Now, I am trying to apply this logic to my own example:
```
---
title: "HTML Widgets Showcase"
output:
flexdashboard::flex_dashboard:
storyboard: true
social: menu
source: embed
---
```{r setup, include=FALSE}
library(flexdashboard)
```
### Leaflet is a JavaScript library for creating dynamic maps that support panning and zooming along with various annotations.
```{r}
library(leaflet)
leaflet() %>%
addTiles() %>%
addMarkers(lng=174.768, lat=-36.852, popup="The birthplace of R")
```
***
https://rstudio.github.io/leaflet/
- Interactive panning/zooming
- Compose maps using arbitrary combinations of map tiles, markers, polygons, lines, popups, and GeoJSON.
- Create maps right from the R console or RStudio
- Embed maps in knitr/R Markdown documents and Shiny apps
- Easily render Spatial objects from the sp package, or data frames with latitude/longitude columns
- Use map bounds and mouse events to drive Shiny logic
### d3heatmap creates interactive D3 heatmaps including support for row/column highlighting and zooming.
```{r}
library(d3heatmap)
d3heatmap(mtcars, scale="column", colors="Blues")
```
***
https://github.com/rstudio/d3heatmap/
- Highlight rows/columns by clicking axis labels
- Click and drag over colormap to zoom in (click on colormap to zoom out)
- Optional clustering and dendrograms, courtesy of base::heatmap
```
But the font size has not changed.
Can someone please show me how to do this?
Thanks!