I am trying to increase the width of the article body to stretch to the far right of the browser. I do not need the gutter on the right. Also trying to reduce the width of toc.
Found this question here but i do not see a reply on the post.rmarkdown-distill-width-of-article-text-in-browser
Greatly appreciate any advice. Thanks!
Have you tried using custom CSS in distill before?
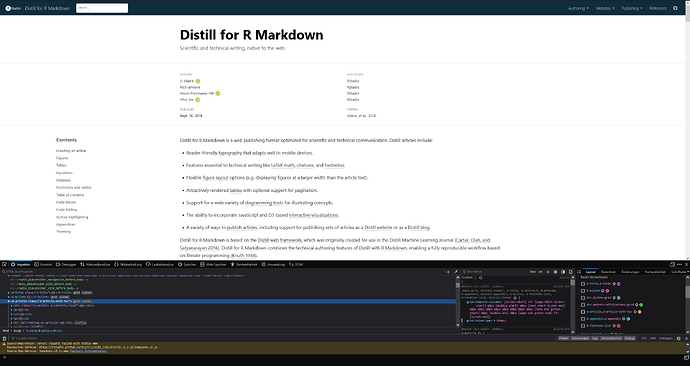
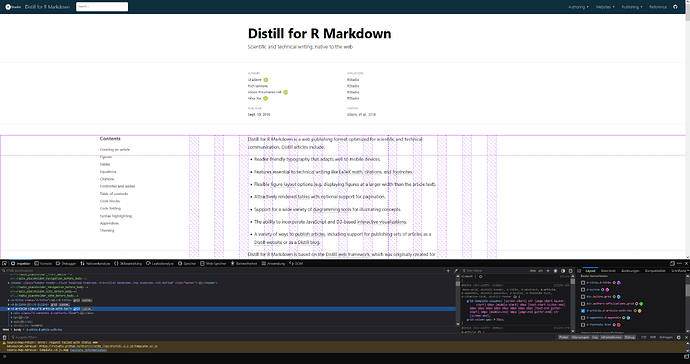
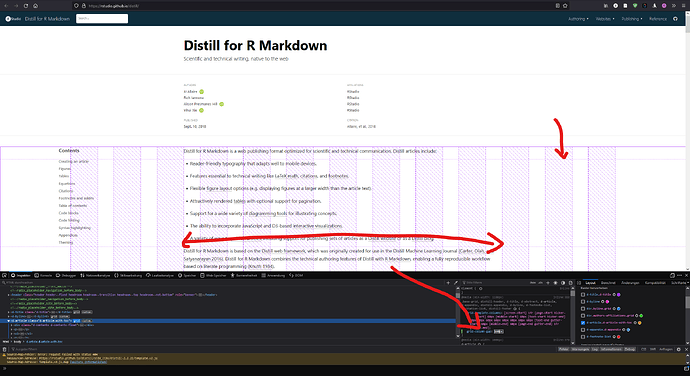
My adivce would be to open up the DevTools to inspect the elements on your page while you view it in your browser.
This can be helpful in three ways:
1. you can view the underlying layout via the "Layout" toggles:
2. you can interactively change relevant CSS variables to see what changes those cause:
3. from taking steps 1 & 2 you can learn about the relevant CSS selectors and the targeted CSS variables that are relevant to your desired changes.
1 Like
Thank you so much for your guidance. After some trial and error, added the below class to theme.css, removed the toc since i did not want that either and yay! The article now stretches across the page with some margin! Also, changed the px to percent so that widths adjust based on screen size.
d-article {
Happy to hear you found a solution that suits your needs.
Thank you for sharing your solution for others to see that may have similar questions.
I'd like to add two external resources that may inspire you further and may even lead you to reconsider the layout you've chosen:
A very short CSS tip on line lengths:Limit line lengths to increase readability - Piccalilli
A longer text on line length & line height in web design:The ideal line length & line height in web design - Pimp my Type
TL;DR: For reading text on desktop devices, the ideal line has a length of 60 to 80 characters with a line height of around 1.5 to 1.6.
I personally like shorter line lengths and I recommend using them also because it makes reading long text easier, esp. for persons with dyslexia.
That being said, it is a matter of taste and use case. So use whatever line lengths make you happy
system
July 29, 2022, 7:45am
5
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.