...I'm using shiny.fluent and imola to work with grid layout.
I have a Stack object within a div, holding DatePicker.shinyInputs and materialSwitches\ regular shiny toggles.
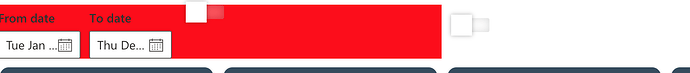
I cannot get the switches or toggles to align at the bottom of the div inline with the bottom of the DatePickers.
I've tried setting absolute and relative paths to no avail, have separated the switches into a parallel div to try adjust separately. I've tried using the shiny.fluent flexPanel arguments (justify_content=flex-end, align_items..etc.)
The latest attempt advised by chatgpt at this stage was to use a fluidRow and hardcode the styles into the div and button, see below. The switch is in both divs now and neither will align at the bottom of either div. Toggle was the same.
I've tried adjusting the materialSwitch CSS to no avail.
I don't know if maybe the nesting of divs as I structure the layout is causing this.
div(class = "daterange",
gridPanel(
class = "filters",
rows = "repeat(2 1fr)",
gridPanel(
columns = "1fr 1fr",
gap = "5px",
div(class = "filter1",
Stack(
tokens = list(childrenGap = 10),
horizontal = TRUE,
DatePicker.shinyInput("fromDate", value = as.Date("2019/01/01"), label = "From date"),
DatePicker.shinyInput("toDate", value = as.Date("2020/12/31"), label = "To date"),
materialSwitch(inputId = "switch", label = "")
),
fluidRow(
column(
width = 6,
div(style = "height: 50px; position: relative",
Stack(
class = "filterswitch",
tokens = list(childrenGap = 0),
horizontal = TRUE,
materialSwitch(inputId = "switch", label = ""),
style = "position: absolute; bottom: 0; width: 100%;"
)
)
)
)
Any guidance appreciated. This is what it looks like currently.